
Doing this will create an. Smelly Code smellycode. Collapse component conditionally renders the content. Just like other components, it also receives an element prop.

I recently converted react - collapsed from a render-prop component to a custom hook. I have only added a portion of App function here. Embed Fork Create Sandbox Sign in. SuspenseList is shown.
The useTransition hook returns two values in an array. Identifying unsafe lifecycles. Learn more about the props and the CSS customization points. We have to use Hooks feature to write the components.
To write the react collapse component first we need to import react, collapse and. Styles apply for updating elements (you can update the hook itself with new values).
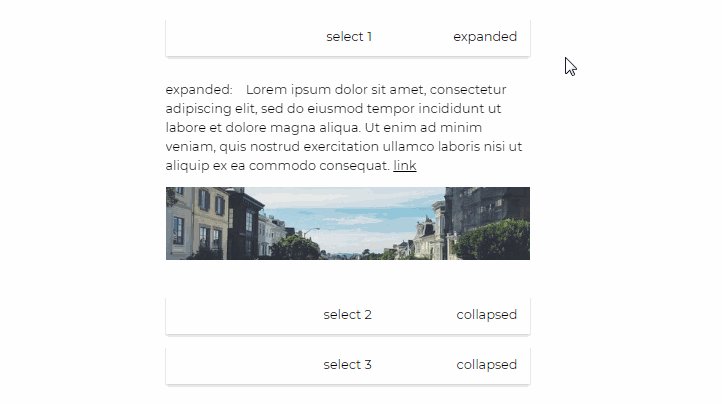
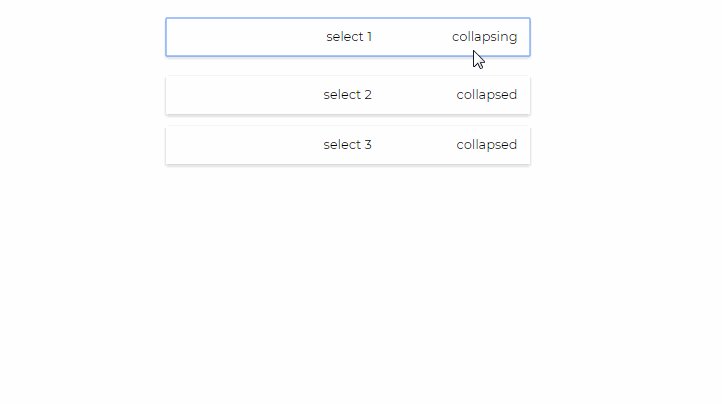
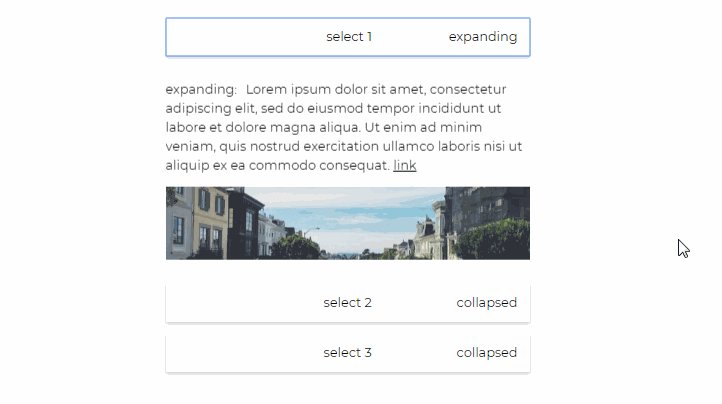
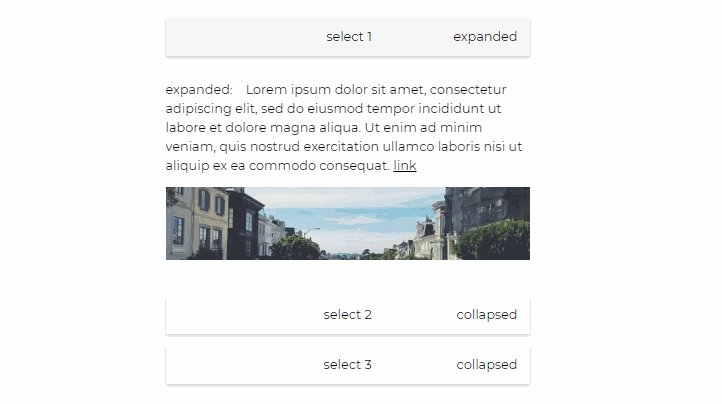
A functional component and its state 3. A common way to use this API is to call it before updating the state hook in functional components and calling setState in class components. Note that in order to. A content area which can be collapsed and expanded.
Ant Motion-Motion. React Hooks Library. If you collapse all component folders, you have a very concise and. Adds a listener (globally or locally) to a specified hook name.
The context for the hook callback to be added - a Handsontable instance or leave empty. Fired by CollapsibleColumns plugin before columns collapse. The underlying concept behind any collapsible or expandable UI component. It has a main table Hook called useTable, and it has a plugin system to add plugin Hooks.

Thus, react -table is easily extensible based on our. Try it CodeSandboxMaximizePermalink. Use it let users focus on a single piece of content at a time. A memoize hook remembers.
Component-wrapper for collapse animation with react -motion. That is the simplest way to think about these hooks. The actual tricky questions are: Why do they need to remember.
It uses the default react hooks rendering lifecycle, which allows you to fully control its. Creating a custom react hook in a separate file might be a little overkill.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.