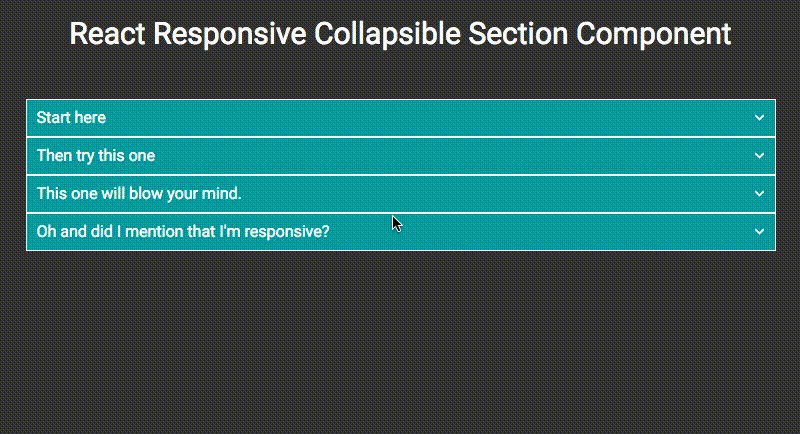
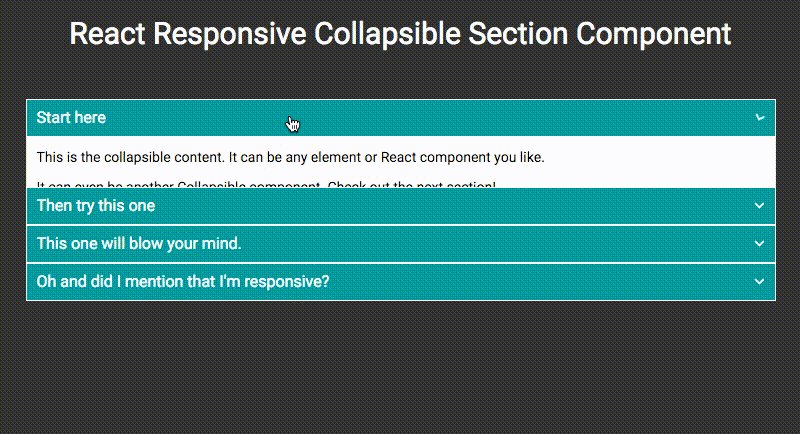
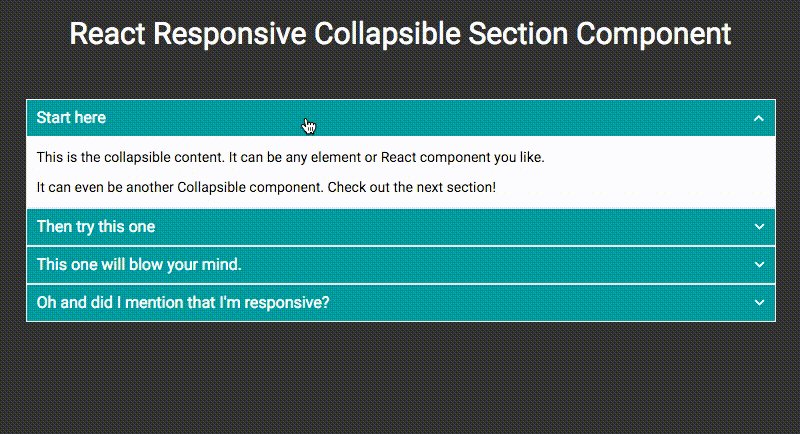
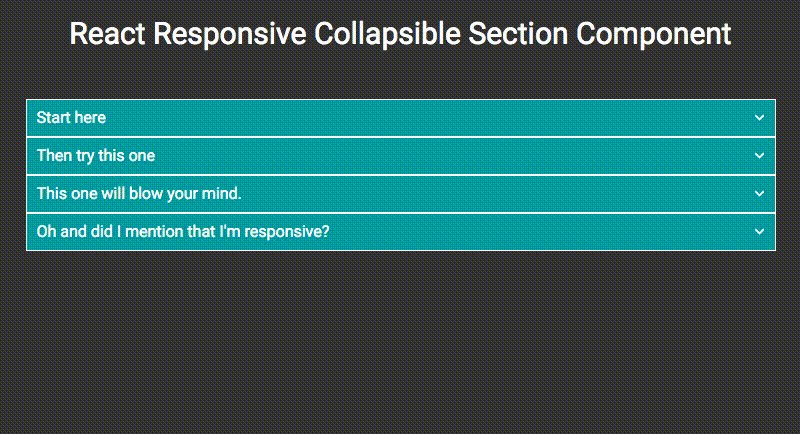
Then, import the editor and use it in your code. Here is a basic example. React component to wrap content in Collapsible element with trigger to open and close. Installation can be achieved via NPM.
A smooth vertical accordion menu written in React. Jøkul react accordion component. A dynamic nested accordion component for React. React accordion component that follows WAI-ARIA practices.
Environmentcreate- react -app. Animated collapsible component for React Native, good for accordions, toggles etc. Category: Animation○License: MIT. Learn more about the props and the CSS customization points.

Compare npm package download statistics over time: react -accessible- accordion vs react -collapse. Alerts are available for any length of text, as well as an optional dismiss button. Accordion groups a collection of contents in tabs.
Use it let users focus on a single piece of content at a time. The component name and version is also added to our list of dependencies in the package. Required version breakdown across open source repositories that depend on react -responsive- accordion on npm.

Component-wrapper for collapse animation with CSS for elements with variable and dynamic height. Relay visual learners, React sortable tree, Housing available units, Storyboar React cardstack. Accessible accordion with smooth animations. Alternatively just download the.
The most popular front-end framework. Get startedComponents. Current version: 1. That worked for me. Have a basic understanding of using npm if you are using the.

To get up an accessible accordion, I use react -accessible- accordion. The KendoReact PanelBar is distributed through NPM under the kendo- react - layout package. The PanelBar component is part of KendoReact, a professionally.
Develop attractive forms with the variety of the form components compatible. Notice that if you chose to import plugins individually, you must also install exports-loader. You can find the source code for the accordion web component on Github.
WordPress site to a React app via the REST API.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.