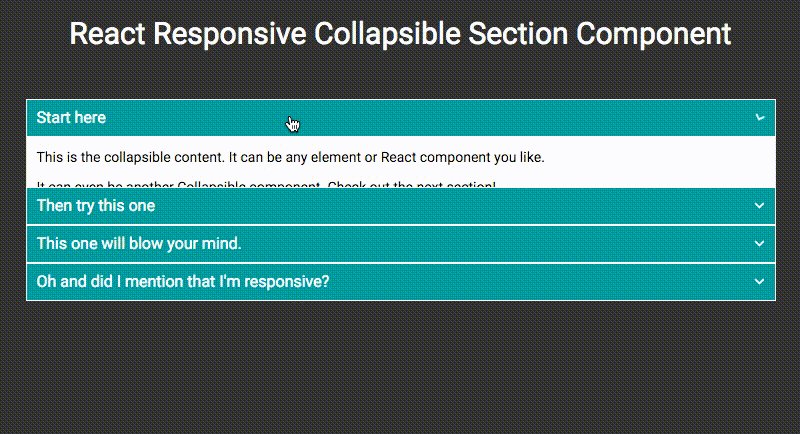
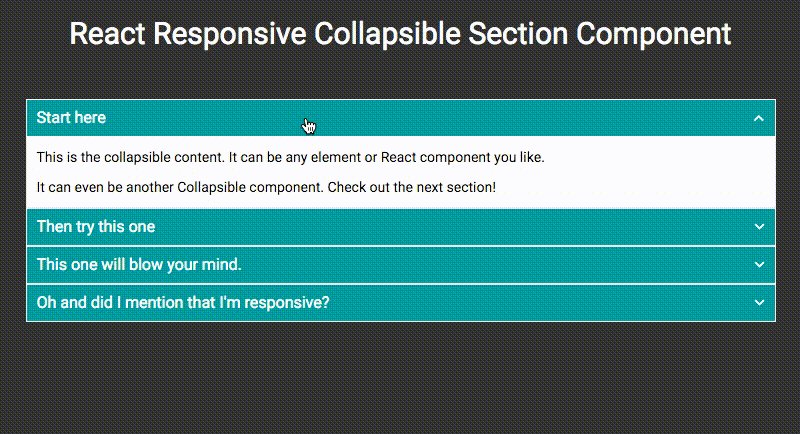
Add a collapse toggle animation to an element or. You should be able to maintain some local state, this. How can I get the collapse panel to work?

Change header style for expanded Panel of Accordion in. I have an accordion with many collapsible items in there. I need to style the Accordion. Panels Panel, PanelGroup, Accordion.
Dependencies: classnames, dom-helpers, prop-types, react-transition-group. Use collapse by react - bootstrap. Using the card component, you can extend the default collapse behavior to create an accordion.
React Bootstrap collapse is a component which toggles content. An example of a react - bootstrap controller PanelGroup. PLPXR5c0kwv3FS8ZDKAqZAOLoAgVWpVpXM. Purpose of using react - bootstrap.
Component wrappers for auto-scrolling collapsible elements - with smooth animations. Expand mode A single panel or multiple panels can expand or collapse ( panel toggle). Accessible accordion with smooth animations.
Data comes from nested objects. Easily add a heading container to your panel with the header prop. The Bootstrap accordion by Matthew Vincent has four collapsible gathering things.
Collapse eventKey =. React bootstrap component examples Part 2. The following example shows a simple accordion by extending the panel component. Note: Use the data-parent attribute to make sure that all collapsible elements. A plugin for react collapse : 6. An accordion is an collapsible component in which panel can be shown or hidden by clicking on it. These react component also referred as accordion use javascript to expand and collapse the container along with css for styling.

One" class=" panel - collapse. React - Bootstrap Navbar lazyAutoToggle Demo This is a demo of how the.
In left panel, we have defined delete with a standard react - bootstrap -table format, the. Example of Expandable ListView in React Native. Tagged with a11y, react, javascript. The collapse JavaScript plugin is used to show and hide content.

Bootstrap navbar is a horizontal navigation component which apart from. React Individual Character Input Boxes (RICIBs) are individual inputs that are separate from.
October Bootstrap sidebar collapse menu with. A Draw panel or sidebar menu is a navegation panel that, in most of the.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.