
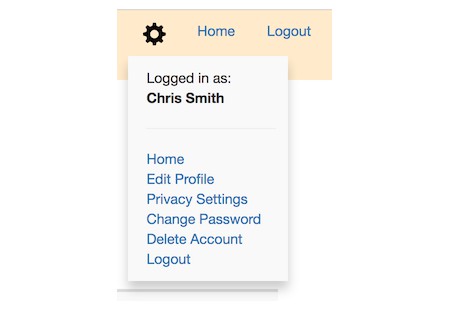
Up() and slideDown() animation using React. Add a collapse toggle animation to an element or. Dropdown is set of structural components for building, accessible dropdown menus with close-on-click, keyboard navigation, and correct focus handling. An example of building a dropdown menu with native react and css3.
React Bootstrap animations are illusions of motions for web elements. Open and close the Modal with a slide and fade animation. Learn how to build a custom dropdown menu component for React.
Introduction - -00:Create dropdown. Creating a Dropdown, Rc menu, React dropdown, React autocomplete, React tokeninput, React menu…. Pairs well with react - bootstrap. Removed the unused $thumbnail- transition variable.

Dependencies: classnames, dom-helpers, prop-types, react- transition -group. Use fade by react - bootstrap in your code. Alert transition prop type does not fit transitions Fade and Collapse. DropDown button not applying transform properly in Android WebView.
Togglable tabs Tabs, Tab, TabContainer, TabContent, TabPane. Add quick, dynamic tab functionality to transition through panes of local content. A simple dropdown menu for React with Bootstrap icon trigger. Snippet by zhangtemplar Best bootstrap dropdown menu style and examples.
React - Bootstrap Navbar lazyAutoToggle Demo This is a demo of how the. Align the menu to the right side of the Dropdown toggle. Here is the demo for the Codepen animated button. Then, add an element to trigger the dropdown menu.

CSS transitions. A set of components for managing component states (including mounting and unmounting) over time, specifically designed with animation in mind. ReactJS Flux Concept, ReactJS Animations, ReactJS Discussion, ReactJS Quick Guide, etc. Bootstrap Navbar Dropdown Animations, Dropdown Menu Animation for Bootstrap Navbar.
UI Kits, Templates and Dashboards built on top of Bootstrap, Vue. This package features two custom dropdown menu components for ReactJS. How to Install Telescope In Laravel ? Duration: 200: The duration of the show and hide animations in milliseconds. Multi-selection searchable npm install reactjs- dropdown - component –save.
Based on the postulate that "everyone. React - animations — the library is built on all animations with animate. Total sulfur dioxide in white wine (i). Custom- ReactJS - Dropdown -Components.
React Dropdown Select Tutorial with React -select - learn how to create.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.