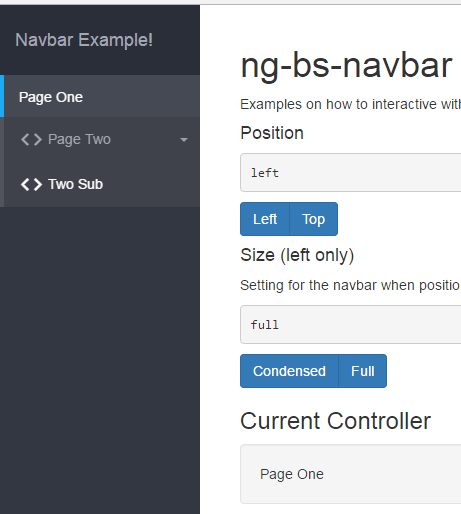
Click buttons below, and appropriate class will be added to example navbar. Bootstrap align navbar items to the right. Fixed Left Fixed Top (original) Fixed Right. Select another bootstrap theme from.
Use this easy way to more the navbar links to the. Change navbar collapse to offcanvas on mobile screen. While some prefer a left side position for a sidebar, all the others like it on. A protip by iatek about css, responsive, mobile, css bootstrap, front-en media- query, bootstrap , and navbar.

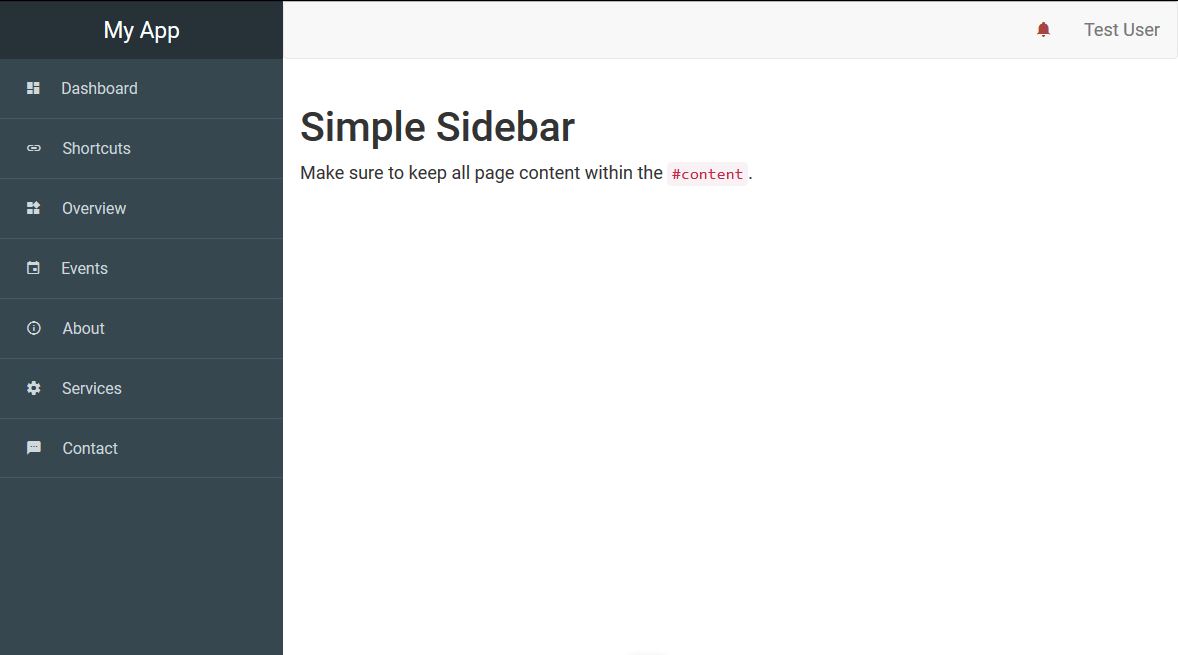
Template 1: Static sidebar navigation. Responsive Vertical. If you want to create vertical navbar then simply remove the. For side nav from left side.
This section contains HTML Markup to create column left sidebar layout. This is a custom layout classes for content detached left sticky sidebar layout. This example is a quick exercise to illustrate how the slide in navigation works on mobile. It includes the responsive CSS and HTML, so it also.
A modern, responsive, mobile-friendly, multi-level sidebar push navigation system designed for. For example if you select md. And here we are finished with the tutorial.
Sidebar Popular left sidebar layout. Generally, the menu is aligned to the left or right side of the top navigation bar. Navigation Bar Basics. Last Updated: April.
Also notice that there is no side navigation bar at this stage. If there is a like a SPA with header, left side menu, right side content, footer. Example 1: In the first example, we use the.

To change the alignment to the center horizontally use the. In bootstrapadding. Full- screenPage by Sahil Vhora. Navbar with logo silakbar. The side navigation. Esta classe configura o alinhamento vertical e espaçamento horizontal, em linhas de textos.

Texto navbar com um elemento inline. HTML and CSS navbar and sidebar mega menu. Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.