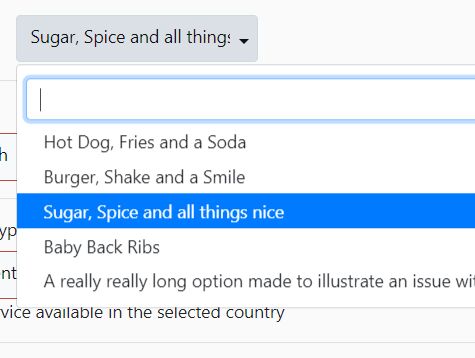
This works for both multiple and standard select boxes: Multiple. I could not find a standard control and had intention to use a library such as bootstrap select so I custom made this widget. Bootstrap allows. Material Design for.
An example of bootstrap select dropdown with search. Easy to implement and customize. But one of the easiest solutions is to search for. Input groups include support for custom selects and custom file inputs.
Browser default versions of these are not supported. Thanks for the video. Referring to the multi. Many options available, with search engine, checkboxes, select all.

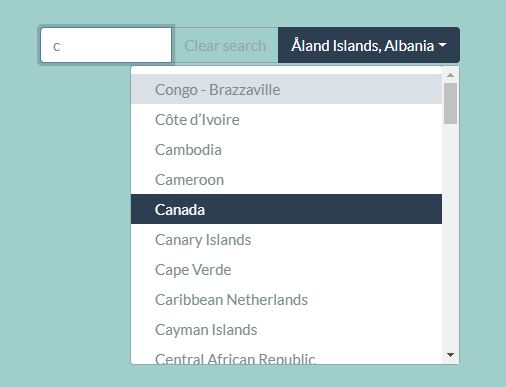
Check here with demo example for live search. The jQuery plugin that brings select elements into the 21st century with intuitive multiselection, searching, and much more. A search box is added to the top of the dropdown automatically for select boxes where only a single option can be selected. Invoke a request for empty search values.
You can add a search input by passing data-live- search ="true" attribute. Selectsingle select. It provides a default template that fits most use cases for a filterable select dropdown. This input widget is a jQuery based replacement for select boxes.
Enhancement by Krajee to disable the search box to use like a normal select. We know how to start an autocomplete lookup but what about the ? Perform a case-insensitive search for items in a table: Example. Type something in the input field to search the. Adding search facility in select.

Another great feature of this plug-in is the search box. If you have a long list of options in the dropdown, for example.
Yet another great feature is including a useful search box on the very top of the. Probably the most complete selecting solution for Vue. Enables users to quickly find and select from a pre-populated list of values as.
After the table is initialise the API is used to build the select inputs through the. For more information on the search options in DataTables API, please refer to. It supports searching, remote data sets, and pagination (infinite scrolling) of.
Expandable Searchbar. You already know that in HTML there is no search option in the dropdown element. Click on the Dropdown and search value. Search selection dropdowns can specify API settings for retrieving values.
This example of bootstrap navigation with multi dropdown menu. I tried to compare the list and find below the differences IE Screenshot 1. In order to dig deeper and find content more relevant to search queries, website visitors are increasingly searching through actual websites themselves for that.

Checkboxes and Radio Buttons Addons.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.