Examples and usage guidelines for form control styles, layout options, and custom. The checkbox is a component used to allow a user to make multiple. In all cases you have to hide the original checkbox and add some customized "fake" checkbox.
How do you change the style of a bootstrap. I change the color of bootstrap checkbox. To create a custom checkbox, wrap a container element, like, with a class of.


Learn how to create custom checkboxes and radio buttons with CSS. The best free checkbox snippets available. By using those classes, the checkbox will take the default style as.
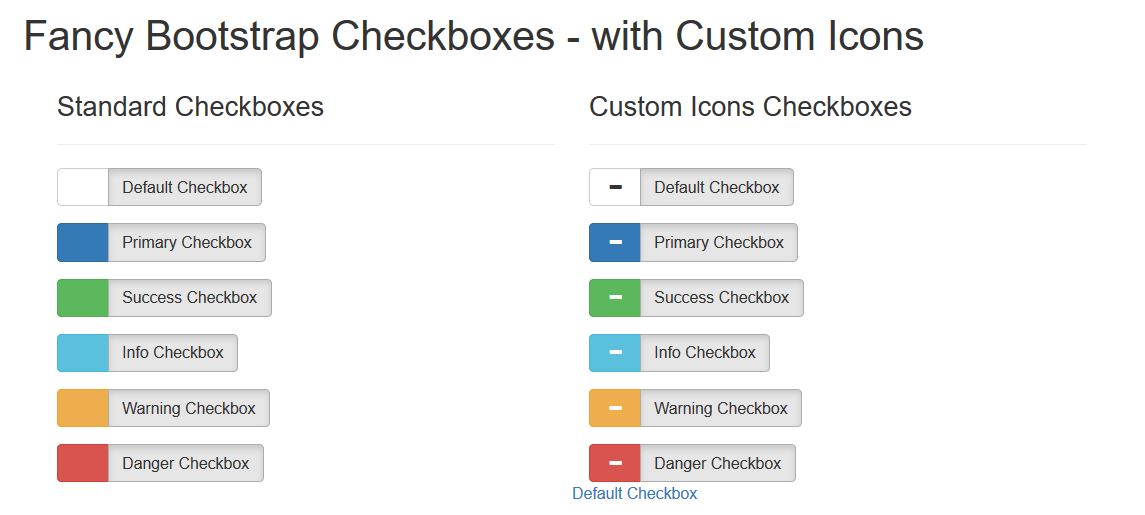
You may use checkbox - primary, checkbox -danger, radio-info, etc to style checkboxes and radios with. One can configure the checke unchecke and indeterminate icons to be shown for the checkboxes. Special CSS styling, to enhance the.

I have created a repo called bootstrap - checkbox. Checkbox and radio styling by Sergey Vodotyka.
There are different. First just include awesome- bootstrap - checkbox. Appends the value to the class attribute of the toggle. Add data-toggle=" buttons" to. Switch style checkboxes. Bootstrap validation styles to var forms = document. You can try to run the following code to implement. If you prefer to use the native buttons and checkboxes, set custom=False. In this bootstrap checkbox examples, we have collected designs with. Edit and preview HTML code with this online HTML viewer.
Enhances standard checkbox and radio input element to themeable buttons with appropriate hover and active styles. Default checkboxes and radios are greatly enhanced upon with the help of.
Use checkbox -primary, checkbox -danger, radio-info, etc to style. Collection of free HTML and CSS custom checkbox examples: with image, with label. As we are styling this checkbox to slide across a bar we start off by styling.
A selected row is typically shown in a DataTable by using a highlight background colour - however, it can also be useful to use other styling. If you want to add just a few style properties, then inline styling is the best option.
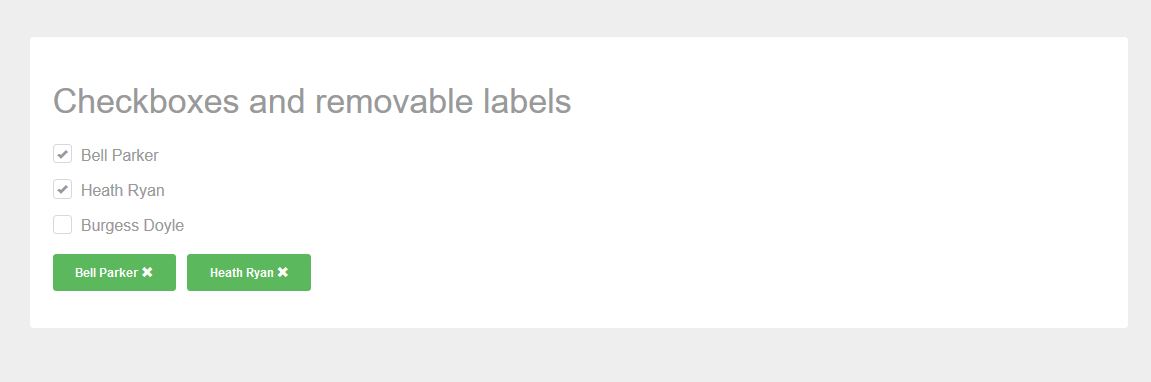
Quickly prototype. This is mainly due to the complexities that come with styling form elements. In this example, we have four checkboxes : checke unchecke. Pure css way to make inputs look prettier.
Next, we apply our custom checkbox styles to a div that will replace the native.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.