Use modal by react - bootstrap in your code. There is an example for modals at that link. How to open bootstrap modal in react component.
In this tutorial we will go over the demonstration of how to use react bootstrap modal. On backend we use Laravel and axios for. Here is a simple example of react-modal being used in an app with. Get code examples like " react bootstrap modal " instantly right from your.
Multiple examples and detailed. Name=”popup- example ”>. The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else.
Tagged with react, bootstrap, css, productivity. A modal is a pop-up or a dialog box that is placed on the current page to display the message that needs to be read. Highly customizable.

Additional dialog example. For example, showing and hiding a react modal component. JS, your thought process for opening a modal dialog probably. Does this example assume that Bootstrap or jQuery UI CSS is referenced?

Based on the original work of the react - bootstrap team. Ninja Slider can be used as lightbox, the image slideshow in a modal popup window. Best JavaScript code snippets using react - bootstrap.
React React modal dialog is an. What I want is for a child component. Je dois ouvrir Bootstrap Modal en cliquant sur un bouton de la barre de navigation.
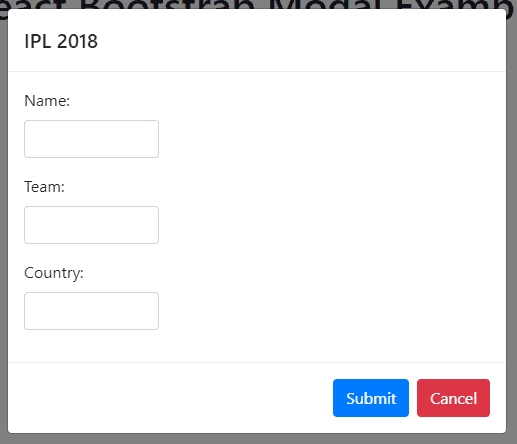
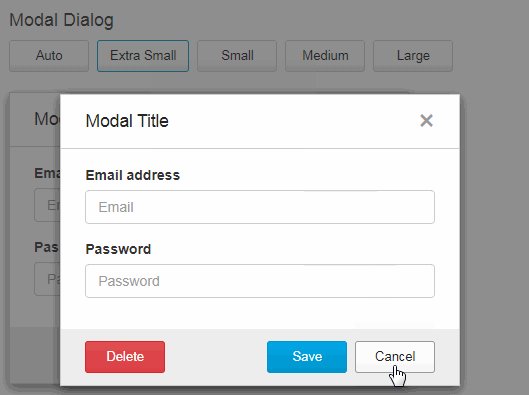
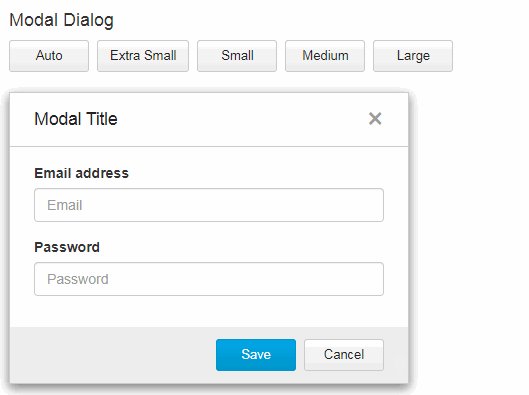
Below is a static modal example (meaning its position and display have been overridden). Today, we will cover how to implement a modal in both types of. The below example contains the button and the Bootstrap modal HTML code.

You should also add some jQuery to reset your modal. In the example we create a simple modal box with react and collect the modal box. We will use bootstrap angular UI to create Modal popup windows using.
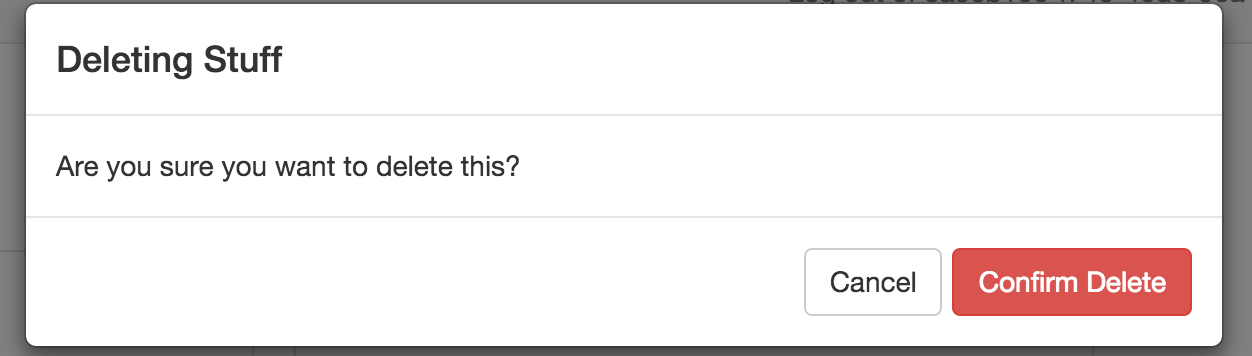
This is not a full definition of a Bootstrap modal dialog. In some situations, your web app needs to show an informational message to tell users.
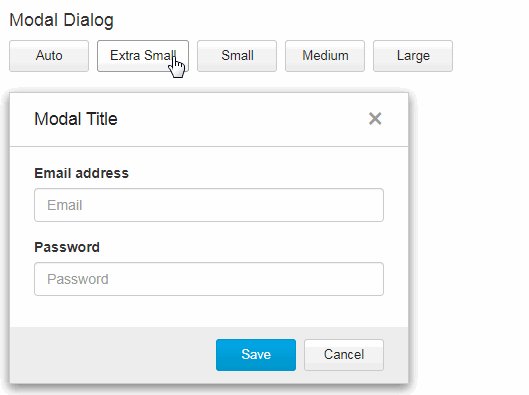
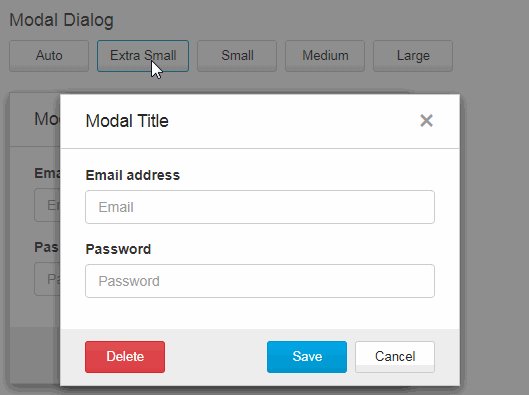
It would be great if you can post a full example of "hello world" code. The following example shows how to create a basic modal. Modals, Dialogs, Overlay, Popup.
The login form example is really just the tip of the iceberg as the calidation library. The example is a custom modal without the need for any.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.