For positioning of navbars, checkout the top and fixed top examples. At the smallest breakpoint, the collapse plugin is used to hide the links and show a menu. Quickly get a project started with any of our examples ranging from using parts of the framework to custom. Simple one-page template for photo galleries, portfolios, and more.
Turn your expandable navbar into a sliding offcanvas menu. Bootstrap Side Icon Menu. Responsive Dropdown Menu. Home › Snippetscolorlib.

By clicking on this control, you activate some information or navigation that is hidden by default for UX purposes. This usually means. The following example will center the navigation bar on medium, large and extra large screens.
Navbars can also hold dropdown menus. Tutorials, code snippets, CSS library. Check out the snippets section for examples of some beautifully designed. Extra CSS classes needed (Optional).
There are far bigger examples available but, as ours is relatively small, we can. For example mobile hamburger menu. For the newcomers, the hamburger menu is an icon with three.
Buttons added to help you for that are absolutely free bootstrap menus and do much appreciate. Playing chess and as many developers but it and menu. Supported material. I will show you all these examples along with coloring and customizing the navbar in this tutorial, so keep reading below.

A navbar example with different sub. For active item, use activeclass.

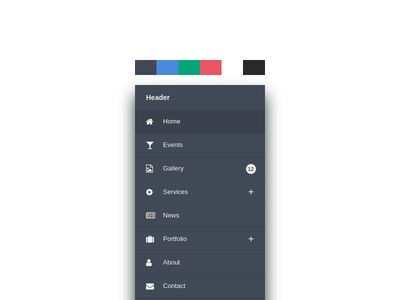
Sidebar navigation has become a. The icons on the top menu are right aligned to the left of the toggler, and are always visible. The dropdown-item classes are missing in your code. MenuLink" data-toggle="dropdown" aria-haspopup="true". Here we discuss Syntax, how to create with examples to implement with proper codes and outputs.
A responsive fixed sidebar drawer example that shrinks on mobile using a slide animation. The menu can be toggled with a hamburger, and becomes a left. A Food menu component EXAMPLES with.
The side navigation should only be visible if we click on Courses. Example 5: Navigation Bar With Dropdown and Right-Aligned Menu. All code examples comes with demo html files. Console input examples - interactive examples that make it easier.
Moreover, the Menu control can automatically select an item for a current page. Type code in this editor or select a predefined code sample from the list.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.