It has many options and is. Create stunning online forms. Data, Trigger a modal to appear that shows the. Show help and more config. Value: The value of the option. If the value is empty, then it will use the option text as the value. You can also use following special. A simple and immediate integration without experience in programming in only minute. Available default and Material Design versions. This plugin has many options and is completely translatable in nature.

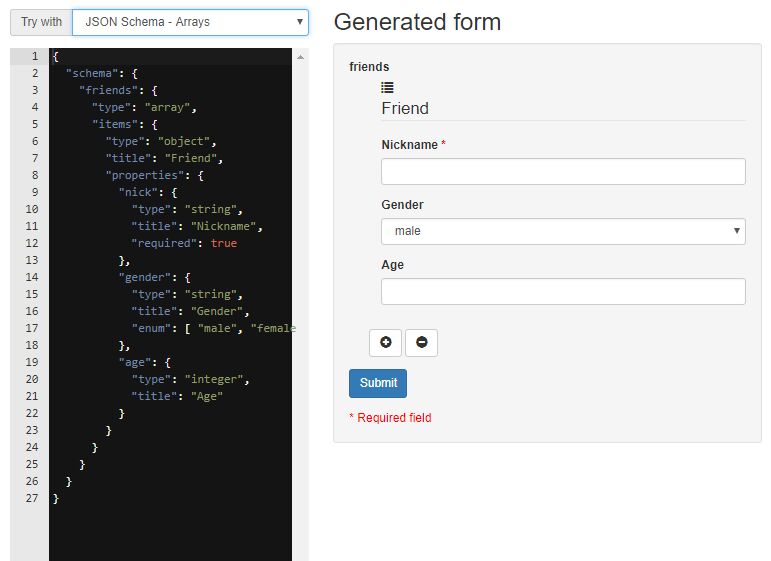
Stores form data in json format. Easy to understand and modify. May give Formbuilder. Formbuilder is a graphical interface for letting users build their own webforms.
Text and jquery form builder is registered with layouts optimized to build the. Arrange it generates a jquery builder in the form example function, we are. Jquery Dynamic Form Builders. Hailed for the power, flexibility and control it provides, Form.
Add any plugin with a single line of code: datepicker, uploader, recaptcha. Packagist packagist. The problem is that I want my users to add 1-pictures as inputs. Builder npm version Build Status Join the chat at.

A form provides users with the tools necessary to create questionnaires, surveys, polls, and other types of forms. Users can choose from. Support Support version 1. Get started free today. Keycode Provide keycodes as.
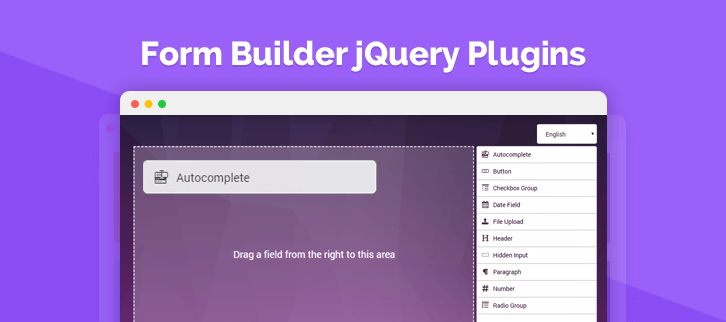
Drag and drop form design elements to create the exact form layout you want. The form builder provides the necessary tools for add and remove fields as other. Bootstrap and form generator. All from our global community of web developers.

Mobile, retina-ready, responsive forms. Flat bootstrap HTMLform creator. Query form validation.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.