Tagged with navbar, css, dropdown. Argus Dropdown Menu. To create a horizontal dropdown menu, follow these steps.
CSS library to create multi-level (up to 4) horizontal dropdown menus or vertical expanding menus without any JavaScript. Next we need to style the menu icon for the dropdown.
In this tutorial I am going to show you how to build a pure CSS drop down menu in Wordpress. I will walk you through the steps of creating a. Today we are going to take a look on how to create a simple dropdown menu using only html and css.
Feel free to style further with custom CSS or text utilities. Answer: Use the CSS :hover pseudo-class. Dropdown menus are inescapable when it comes to front end development.
Creating a dropdown menu can be done with a simple CSS and HTML code. Following is the code to create a clickable dropdown menu using CSS and JavaScript −Example Live Demo. A not-uncommon flavor of navigation is the dropdown menu, where sub-navigation lists only appear when the cursor passes over a link. HTML and CSS can be used to create styled dropdown menus.
On Career Karma, learn how to create functional and pleasing dropdown. CSS is used to design the drop-down menus. The display styles of. A drop-down is a bunch of lists under an unordered list i. TL;DR – CSS dropdown menu refers to a menu that hides several elements or displays additional information.
This content usually appears on. Learn how to create an awesome CSSdropdown menu, without any. Check out this Pure CSS Dropdown Menu, a Simple menu with submenu.

But here we will create it using only CSS. Use a container element (like ) to create the dropdown menu and add the dropdown links inside it.

Using the new CSStransitions features, we`ll animate the hover states and. To style the menu links we will add some basic CSS properties like font, color, padding, etc.
Then we will add a dark text shadow and a color. Step 2) Add CSS : Example. Add a dropdown list to any button. Make sure that the data-target.
Follow this tutorial to see the step by step process of building your own pure CSS dropdown menu. Table of Contents: hide. So in this post we`ve collected CSS Dropdown Menu Examples for design inspiration and next time you`re working on a menu, add some. Select dropdown allows the user to choose one value from a predefined list.
Is there a way to control this. In this post, we have collected a list of amazing hover effects using jQuery and CSS3. See the Pen Simple CSS Dropdown Menu with Hover. A little experiment for a Responsive Dropdown Menu made with CSS only.
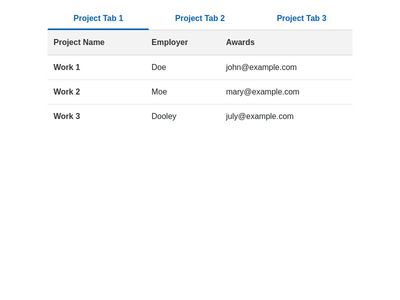
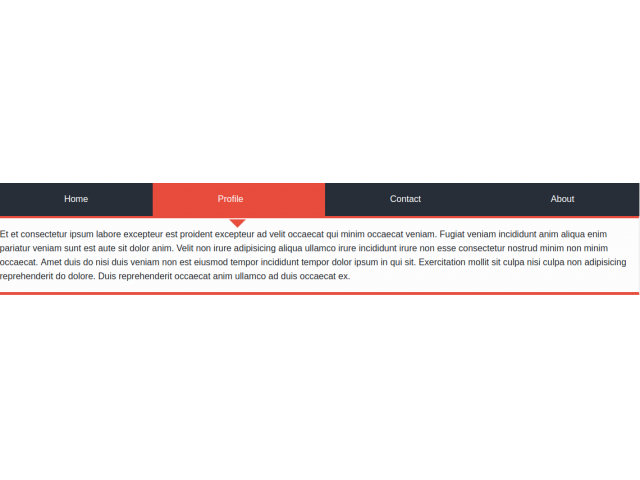
A simple app demonstrating how to dynamically render tab content containing dcc. Graph components to ensure graphs get sized correctly.
One of our Angular applications required the use of dynamic tabs. Add the ngb- tabset component from ng- bootstrap to the main- content HTML file.

Do not forget to load the stored information in the ngOnInit method of your. Add quick, dynamic tab functionality to transiton through panes of local content, even via. There was an error with me.
You can also download demo source. In this post we will show you bootstrap tabs get active tab i hear for jQuery Get Selected. Dynamically Loading Content in Twitter Bootstrap Tabs. Here is full basic code That will use Data value for the tabs and load dynamic slot and component based on what Tab is active.
Demonstration of setting tabs to load tab pane content via ajax using a specified data -url. NOTE All the code in the demo examples here use Bootstrap 4. In this article, we are going to present dynamic Thymeleaf Tabs components working on. Each tab content will be located in a separate.
If the above code is looping through in a while loop is should be outputting the tabs correctly, but not the content. You need to repeat this loop again within the.
Package - angular-bootstrap-scrolling-tabs developer.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.