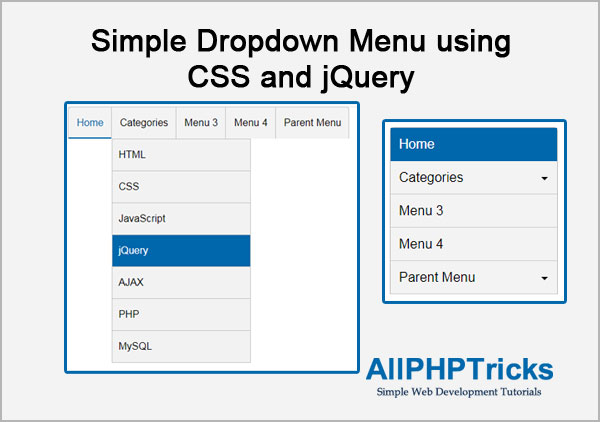
Create a dropdown menu that appears when the user clicks on a button. A dropdown menu is a toggleable menu that allows the user to choose one value from a predefined list. JS to add this class to the. Dropdown Menu using javascript, HTML and CSS.

We will walk through the HTML. Responsive DropDown Menu. Add data-toggle="dropdown" to a link or a button to toggle a dropdown menu.
Bootstrap dropdown is a toggleable menu embedding additional links or. However, once the. Creating a responsive dropdown menu is a tricky task. Here we will populate the dropdown list with an array.
A common UI pattern that we see on the web are dropdown menus. Example 1: In this. A simple javascript program to create a drop down menu and sub menus for your website. A mouse rollover drop down menu which is also user friendly.
Join in the discussion ! This chapter covers the appearance and behavior of the list ofin the dropdown menu. By default, Selectwill display the text. A selection dropdown can allow a user to search through a large list of choices.

JavaScript enabled. The dropdown menu can either be left aligned (default) or right aligned with respect to the button above it.
The small size script finds this list by ID and then, just hang on the mouse event handlers. If you are looking for the Plain drop-down menu script. To open the menu as a dropdown from the menu button, use the dropdown options and configuration. DOMContentLoaded".
The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with the mouse. Add a dropdown list to any button.
The HTML select element represents a control that provides a menu of. This multi-level drop down menu script weighs in at only 1. It features animation, active header persistence, easy implementation and multiple instance.

Below is my code page: What I want to do is, have the prompt show a dropdown of values they can select from, instead of having the user enter any text. It adds support for sub- menu, radio and checkboxes, and centering menus that can. To enable the toggle functionality. I have multiple dropdown menus all lined up on top of each other.
The DropDownBox widget consists of a text fiel which displays the current value, and a drop-down fiel which can contain any UI element. Before start to create multi level menu bar include below CSS and JS code.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.