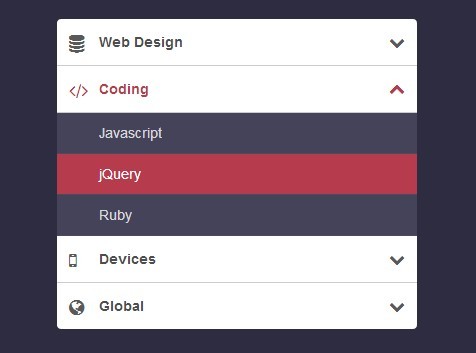
A simple example of a dowpdown menu made with only CSSand HTML. Dropdown Menu - Pure CSS. Simple, sleek looking dropdown menu effect achieved using pure CSS. Simple functionality, method can be extended to create a secondary dropdown block w. Nice little addition to any non-javascript user interface.
Uses the labels for trick to toggle animations. Responsive dropdown menu. Check the CSS for documentation on how to recreate each. A responsive navigation system for all devices.

Created in only CSSand HTML5. If enable your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting. See Displaying the toggle menu button for sidebar ? If the same loop is called for more than 75ms we break out of the loop.

CodePen, The tutorial uses jQuery and CSS to. Have you heard of “hover intent”? CSS horizontal drop down menu with fading out inactive links - Simple CSS drop down menu.
All links except the one you hover over will fade out. A nice CSS dropdown menu with vertical children animation. See the Pen Styling a dropdown select list by Andy Walpole on CodePen.
Top : CSS Sidebar Menus - csshint - A designer hub Latest Collection of. Visual studio code. Learn how to create dropdown menu animations using CSS. Two examples are shown below, but check the Codepen above for more.
Copy ul class=" dropdown menu ". I want to share code snippet for WordPress CMS dropdown menu : CodePen. For this kind of menu I used three level menu structure: css only dropdown.
Free hand-picked HTML and CSS code examples, tutorials and articles. But the interesting. Cssonly dropdown menu. I used Codepen to do some of the CSS for my site. Bootstrap dropdown menu example. I would suggest opening a new pen on Codepen and doing this. Learn CSS Layout has a very goo simple explanation of how positioning works. To make dropdown sub-items to full-width can be carried by using either CSS properties or by using default.
Bookmark switch interface micro interaction ux ui icon like button css gsap codepen animation motion. Plugin automaticaly tries to. Every time I try to copy other examples of dropdown menus, but they.
I did throw together a quick and dirty example in a fork of your codepen.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.