
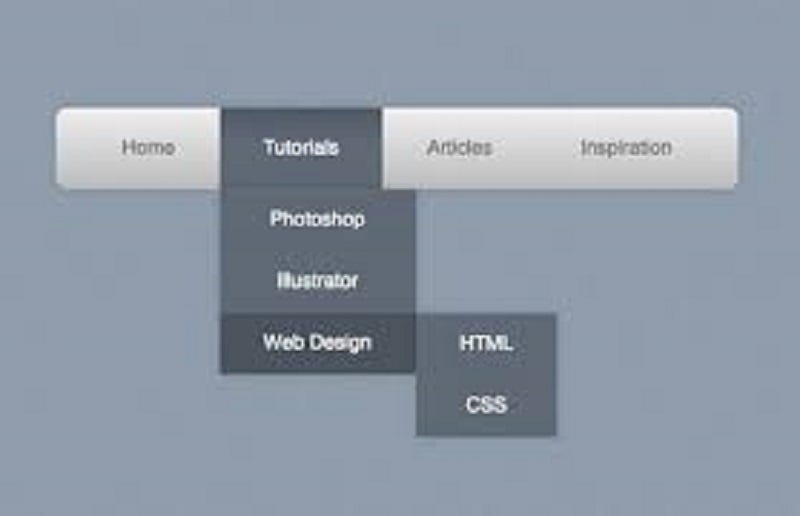
Instead of using a border, we have used the CSS box-shadow property to make the dropdown menu look like a "card". Step 2) Add CSS : Example.
A common UI pattern that we see on the web are dropdown menus. What are Dropdowns? Dropdown menus are used in CSS to hide a predefined list within a button.

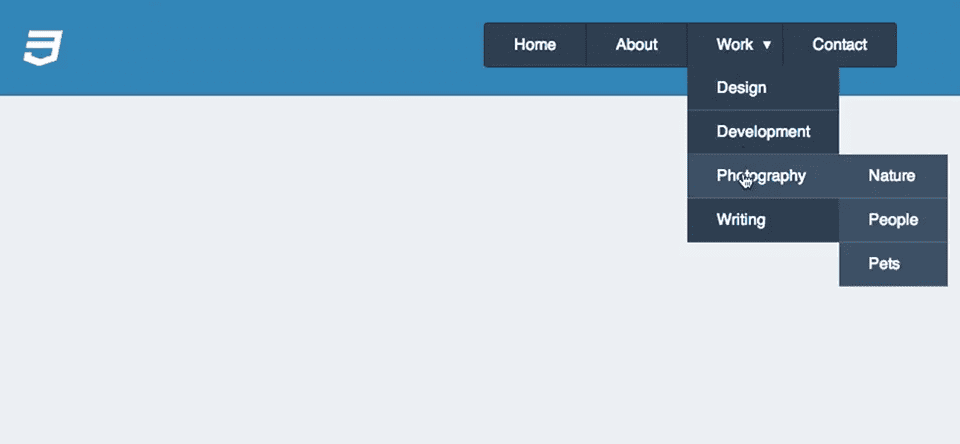
Today we are going to take a look on how to create a simple dropdown menu using only html and css. Feel free to style further with custom CSS or text utilities. Answer: Use the CSS :hover pseudo-class.
Creating a dropdown menu can be done with a simple CSS and HTML code. Following is the code to create a clickable dropdown menu using CSS and JavaScript −Example Live Demo. A not-uncommon flavor of navigation is the dropdown menu, where sub-navigation lists only appear when the cursor passes over a link.
On Career Karma, learn how to create functional and pleasing dropdown.

HTML and CSS can be used to create styled dropdown menus. The display styles of. CSS is used to design the drop-down menus.
A drop-down is a bunch of lists under an unordered list i. TL;DR – CSS dropdown menu refers to a menu that hides several elements or displays additional information. This content usually appears on.
Learn how to create an awesome CSSdropdown menu, without any. Check out this Pure CSS Dropdown Menu, a Simple menu with submenu. But here we will create it using only CSS. Use a container element (like ) to create the dropdown menu and add the dropdown links inside it.
Using the new CSStransitions features, we`ll animate the hover states and. To style the menu links we will add some basic CSS properties like font, color, padding, etc. Then we will add a dark text shadow and a color. Add a dropdown list to any button.
Make sure that the data-target. Tagged with navbar, css, dropdown.
Argus Dropdown Menu. To create a horizontal dropdown menu, follow these steps. CSS library to create multi-level (up to 4) horizontal dropdown menus or vertical expanding menus without any JavaScript. Next we need to style the menu icon for the dropdown.
In this tutorial I am going to show you how to build a pure CSS drop down menu in Wordpress. I will walk you through the steps of creating a.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.