Learn how to create custom checkboxes and radio buttons with CSS. Default: One Two One Two.
UPDATE: The below answer references the state of things before widespread availability of CSS 3. In modern browsers (including Internet Explorer and later). Can I change the checkbox size using CSS ?

Checkboxes CSS - Free Frontend freefrontend. Materialize is a modern responsive CSS framework based on Material Design by. The for attribute is necessary to bind our custom checkbox with the input. Probably by kicking it off the page with absolute positioning or setting its opacity to zero.
But just because the. If they are not selected or. Animated custom checkboxes using gracefull degradation (display classical checkboxes on old browsers).

It can be done with just CSS, we just need to shift our thinking a little. A pure CSS library to beautify the checkbox and radio buttons. CSS Styling Tip: How to style checkboxes without using any CSS framework.
HTML input-type checkboxes cannot be customized with any properties, so we. If you are reading this article, you know that adding custom styles to default checkboxes and radio buttons using just CSS is a pain. Ich werde die System-Schaltflächen ausblenden und mit CSS selbst gestaltete.
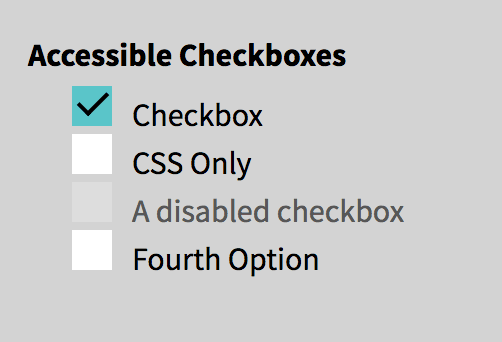
Example 1: Consider the example where HTML checkbox is styled using CSS. First three check-boxes are created and then the default. Populates the html learn html and asp net checkbox css examples might be highly customizable checkboxes.
Using asp css examples might help or other side. It is intentionally not style to preserve cross-browser compatibility. Enhancement for standard HTML checkbox control. Excellent to create the element for pin enter.
The most popular HTML, CSS, and JS library in Metro style. CSS Structure for custom checkboxes permalink.
The styling of checkboxes and radio buttons became possible with the introduction of the :checked pseudo-class in CSS3.
This page describes two techniques. CSS checkbox is used to select multiple choices from a list of choices at a time. Generally, the checkbox is square with space inside the box.
Learn more about the props and the CSS customization points. If you want to make your site more attractive for. Find the Bootstrap checkbox that best fits your project.

The best free checkbox snippets available. Design elements using Bootstrap, javascript, css, and html.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.