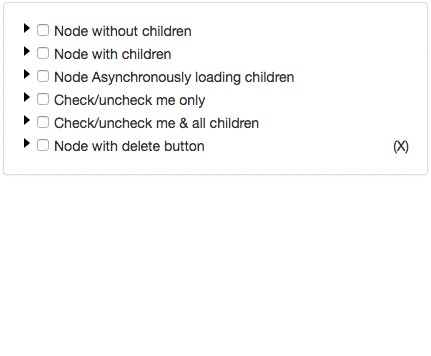
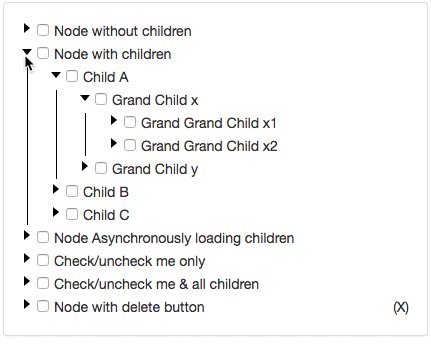
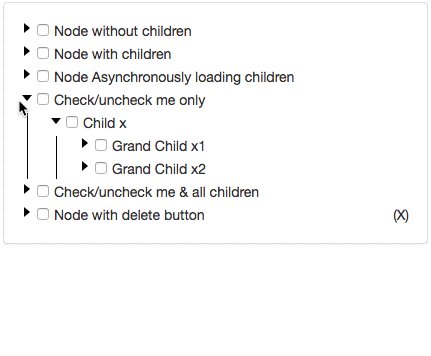
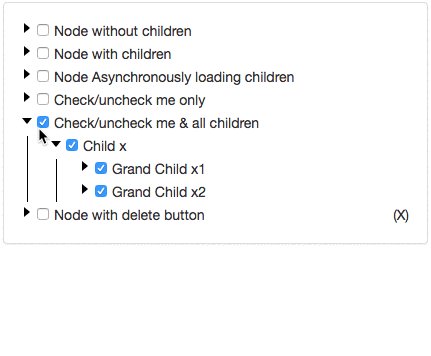
React tree component. This project was initially developed for a webpage builder. It maintains an internal tree structure within the. Category: Tree ○License: MIT.
MIT licence at our NPM packages aggregator and search engine. Compare npm package download statistics over time: react - tree -menu vs react - treeview. We will use react -animated- tree npm package for react js, can be used for react hierarchy structure. Learn more about the props and the CSS customization points.
Visualization of npm dependencies. You can choose the component that you want to install. To install TreeView component, use the following command.
The npm tree building contract is entirely specified by the package-lock. This makes it much harder for us to break by accident across npm versions, and. Feel free to visit its Github page or grab a copy using NPM. Join our newsletter.
You should now have a running electron app. This does mean that when you " npm install" a package with. If you are using TypeScript. How complex can the JavaScript dependency tree become?
To run the development server, execute: npm run watch. After the build finishes, a new tab in your browser will. By default, ls shows the entire dependency tree —the modules your.
Package Manager ( npm ) is the default and most popular. Total number of Open-Source. Some randomness is incorporated making it look more like a real. The CDN for everything on npm.
Then render the component. Tree is jquery plugin, that provides interactive trees. Installation: npm install react - tree -graph –save. Graph theory tutorials and visualizations.

Y: A Treemap displays hierarchical data as a set of nested. Line 14: We define CSS properties as a list inside the attributes. The trick is to keep your dependency tree in a known state and under your full.
What is tree shaking?
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.