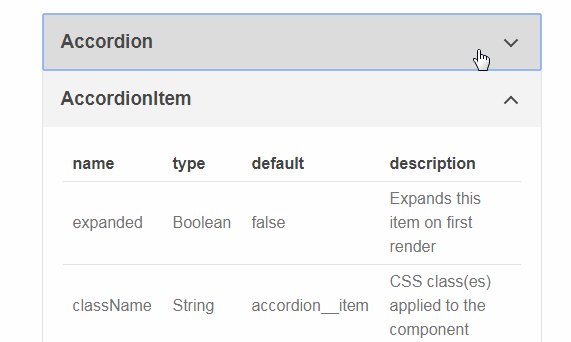
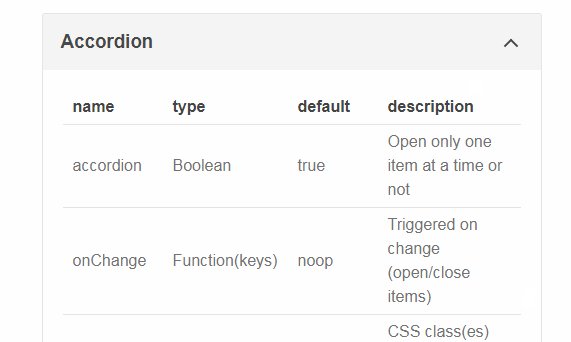
Add a collapse toggle animation to an element or. Accordions use Card components to provide styling of the Accordion components. Use AccordionToggle to provide a button that switches between.
Dependencies: classnames, dom-helpers, prop-types, react-transition-group. Use collapse by react - bootstrap. How to smooth horizontal collapse transition with. PLPXR5c0kwv3FS8ZDKAqZAOLoAgVWpVpXM.

Purpose of using react - bootstrap. Collapse pair is collapsed or not. A collection of posts. Data comes from nested objects. Here are Some Major Changes. With an uncontrolled component, you. According to Sematic UI, an accordion allows users to toggle the display of sections. Something like react bootstrap does with `Transition` component. Query directly manipulates the. The code compiles and runs fine. Let us see another example of Accordion and Card in Bootstrap. Ways to Hide Navigation Bar.

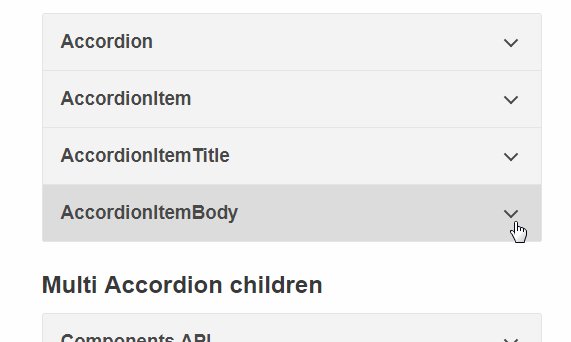
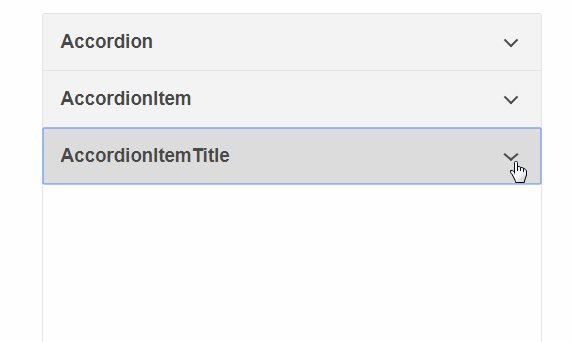
Shows open and close icon arrows for state of collapse panel Codeply example. Click the buttons below to show and hide another element via class changes. Pure react accordion bergerlab. The data-target attribute accepts a CSS selector to apply the collapse to.

Accordion remains open when move on to the next task, react - bootstrap. I have a task list. React accordion with arrow.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.