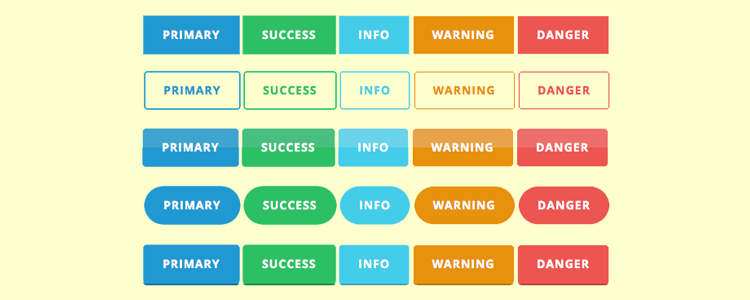
Great for images, buttons, or any other element. Bootstrap provides different styles of buttons: Basic. With out seeing your code, I would suggest just applying this css to your btn class.
How to change blue outline color of a button. Add a color to the border with any of the contextual border color classes. Add rounded corners to an element with the rounded classes. Float and Clearfix.
Step 2) Add CSS: Example. Thanks for any help! To create sharp buttons, simply set your border radius to 0. CSS style property border -color instead of. The beauty of bootstrap is that it is easy to read in a way.

CSS Button Generator is a free online tool that allows you to create cross browser HTML and CSS button styles. Can I use these buttons on Twitter bootstrap ? When a user hovers the cursor over a button the background and border will. Custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more. Use any of the available.

Add the class. These classes are used to set the color, background-color and border properties of the button. They are CSS rules for regular buttons and also for. This mixin is a shortcut to create a bootstrap button in any color.
The border color of pressed buttons. The background gradient of pressed buttons. Ready to use and easy to customize. On this page: Examples.

There are hover effects, and some buttons have a bottom border. In other words, there are all the basic types of buttons which used on websites. The pure background with no border gets replaced by an outline along with some text.
However, you can modify this default focus glow or shadow styles by simply setting the CSS border -color and box-shadow property. Abbreviations with a title attribute have a light dotted bottom border and a help cursor on. Defaults to a white background button with dark border. Smushes multiple buttons together to make a pill shape.
The following HTML, JavaScript, and CSS code produces the button above. Removes margins and border radius for edges between buttons. No params available.
The component lbs- button -. Square buttons - press effect.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.