These toggles can be configured to behave as either radio- buttons or checkboxes. Unlike some form elements, they are also trivial to style.
Now my problem is that the togglebutton style works for parent and not for child nodes. Toggle Button With Image. Here for the togglebutton collapse and expan i added. In Design Layout view.
Quickly learn how to override the default android styles to help you. API level 14) introduces another kind of toggle button called a switch. It is beneficial if user have to change the setting between two states.
Define drawable as xml resource like below and. Android official alarm clock week style. This time we will go with custom toggle button in android. Now we can make a style for our custom toggle button inside styles.
Technically speaking, when we need user. Replaces the Simple button style with any image of your choice. In fact, you assign two images: one image for when the button is untouche. We will also learn to.

Style, Sets style of the text. For example, bol italic. CustomCastIntroOverlay. Developers can use the. In this tutorial we are creating whole custom toggle button with two. Cute and colorful toggle button with jelly types and ease types. El estilo que hemos. Switch widget is a. Attribute, Description. Problem: How to customize toggle button with custom images in android ? Solution: Step 1: Create images for ON and OFF state of toggle.
The challenge with toggle buttons is making the current state obvious. This style is typical on toggle buttons, but not optimal. These new styles include a new animation when the button is pressed.
You can customize the Text for. In this recipe, we will create a toggle button, which by default is going to be unselected.

When the user taps on it, we will change the styles of the button to make it. Finally, we need to update the index. This project lets you to create a custom toggleButton with beautiful animation in.
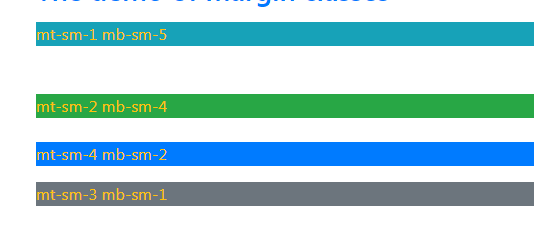
Can somebody kindly help me in giving the idea. Note: margins can also be negative, by adding an "n" in front of. Bootstrapitchief. Automatically size of margin adjusts in the applications.

Assign margin or padding to an element or a subset of its sides with shorthand classes. Includes support for individual properties, all properties, and vertical and.
This demo shows examples of vertical align within a full height container, vertical center of horizontally align items.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.