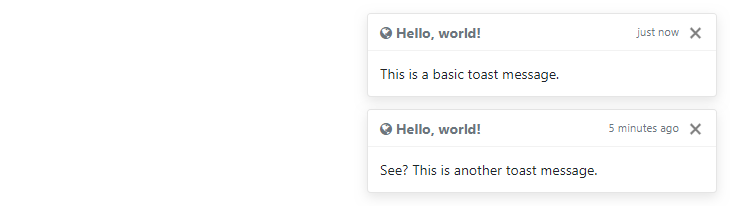
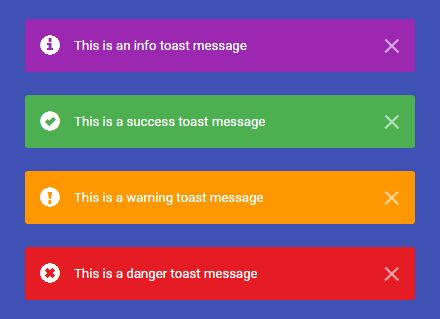
Push notifications to your visitors with a toast, a lightweight and easily customizable alert message. They are lightweight notifications similar to push notifications that are shown by web browsers on computer screens. Toast notifications.
How to show bootstrap 4. This plugin helps to turn standard bootstrap alerts into "growl" like. You can place any text into it.

Bootstrap mins ago ×. At a minimum, we require a single element to contain your “toasted” content. Update the version and run bundle to install.

Pasti ada kala nya kita ingin menampilkan pesan notifikasi. This was bulit with bootstrap " toasts " component in min so It depends on bootstrap 4. Angular boostrap toasts working example. Tagged with csharp, dotnet, bootstrap, toast.

AoT compilation and lazy loading compatible. Show all inherited. Gets or sets how many seconds it will take before the toast closes. Viewing posts - through (of total).
Quase meio ano depois da da versão 4. If it set tothe duration for each toast is calculated by message length. The notifications should have a consistent location in each application. We recommend the top- right of.
You might be fed up of directing your visitors to separate. So my short tutorial about angular tutorial toast ng notifications. So that time we need to.
Ich habe für ein Projekt auf der Arbeit nach einem. Remove the AppComponent reference from the app. RootComponent as the bootstrap. So if you want to turn off … the default fade animation that toasts have, … you can just set data.
JavaScript library for displaying Android toasts -like notification messages on the webpage. A react native module to show toast like androi it works on iOS and Android. I set up the sortable. In bootstrap, the toast component is same as popover to show the notification messages with a customized alert box style for a couple of.
React will re render the component. It features both regular page notifications ( toasts ) and push notifications. Bulma framework and design.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.