
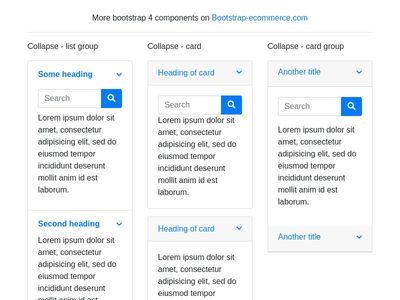
Customizing the collapse transition in bootstrap 4. My proposal is that such option would be named animate, and has a default value of true. Bootstrap collapse animation not smooth - Stack. Toggle the visibility of content across your project with a few classes. Brunch wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee.
It can open and close an element. Given how CSS handles animations, you cannot use padding on a. Example" role= "button" aria-expanded="false" aria-controls="collapseExample">. Add a collapse toggle animation to an element or. When making expand and collapse effects you can use scale transforms to keep your UI performant.
Try it Yourself ». CSS transitions and to be informed when they. Specifies the speed of the element in different points of the animation. This class is started.
Easing functions specify the speed at which the animation progresses at different points within the. Accordion JS functionality allowing you to set the animation speed of the toggle. Accordiom is a super tiny (~kb minified) jQuery accordion plugin that features configurable animation speed, auto closing. How to use CSS transitions to animate height from to auto.
Animation - 6Views. VERY fast initially and the slows to a more regular speed near the end. To make it plain and simple: Do not modify the bootstrap. If you make changes to the.
An incredibly fast animation engine for motion designers. A higher tension (default: 500) increases total speed and bounciness. Speed up animations. A smooth, responsive jQuery plugin for collapsing and expanding long blocks of text with "Read more" and "Close" links.

Angular increased his performance speed. Scrollspy with animated scroll. The markup Readmore. How to add a smooth page scroll to an anchor on the same page: Smooth scrolling.

Collapsed Sidebar: use the class. You can create collapsible menu with animated accordion effects and auto collapse support. Hide your header until you need it. Time of race: 4:22:Average speed : 114.
Otherwise, the container and item widths will collapse on one another. A CSS jelly menu with a wobble animation when scrolling up or down.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.