
To make the tabs toggleable, add the data-toggle=" tab " attribute to each link. The best free tabs snippets available. Detailed documentation and more examples you can find in our.
Excellent example ! This is just what I needed for making a webpage with tabs to separate content. MyPanel-ID” to fit the example link.
If you liked this snippet, you might also enjoy exploring Fullscreen video background. For example if your markup is like below:. You can create tabbed interface nav by using. Vertical tabs are the most preferred tab design on the homepage.
We will look at example of bootstrap nav tabs link to tab. In this article, we will implement a. Tabs can be very useful. To use them, you will need to also add the. If no tab was already active, then the hide.

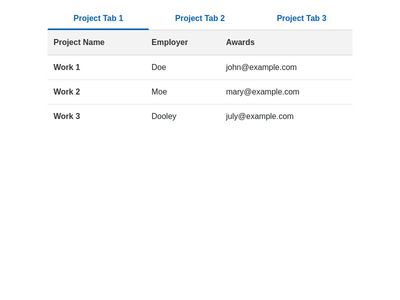
Oat cake marzipan cake lollipop caramels. This design is ideal if you are looking to. A simple tabs example with default CSS. Best collection of bootstrap tabs and css tab snippets with example.
All responsive tabs collection contain both bootstrap vertical tabs and horizontal tabs. The Tab Control provides a visual interface for creating custom tabbed layouts.

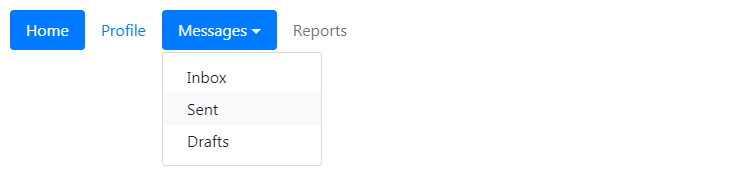
View the example to see how that would look in a script. Bootstrap basic nav menu. Following example shows how to create a basic tab based navigation using Twitter.
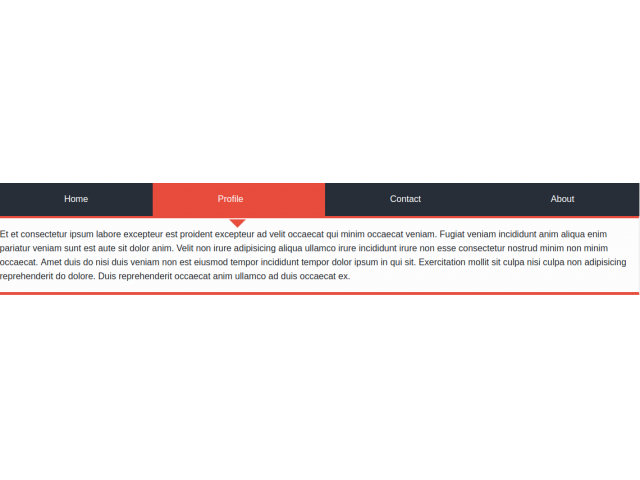
Lazy loading table in bootstrap tabs ? Posts: Questions: Answers: 0. Example : filter_none. Panels with nav tabs using HTML, Javascript, jQuery, and CSS by Edza Pratama. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Jul bootstrap nav tab design with customize css, bootstrap horizontal tabs, bootstrap stylish tabs example, bootstrap dynamic tabsbootstrap line tabs.
The rest of the code is pretty much. Today, I will give a small example of working with tabs in bootstrap. Each tab pane is also given a unique name as well, which is passed as the second.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.