The aria - expanded attribute is simply a flag for the user agent. Indicates whether the element, or another grouping element it controls, is currently expanded or collapsed. You can use this code. Not working in bootstrap template.
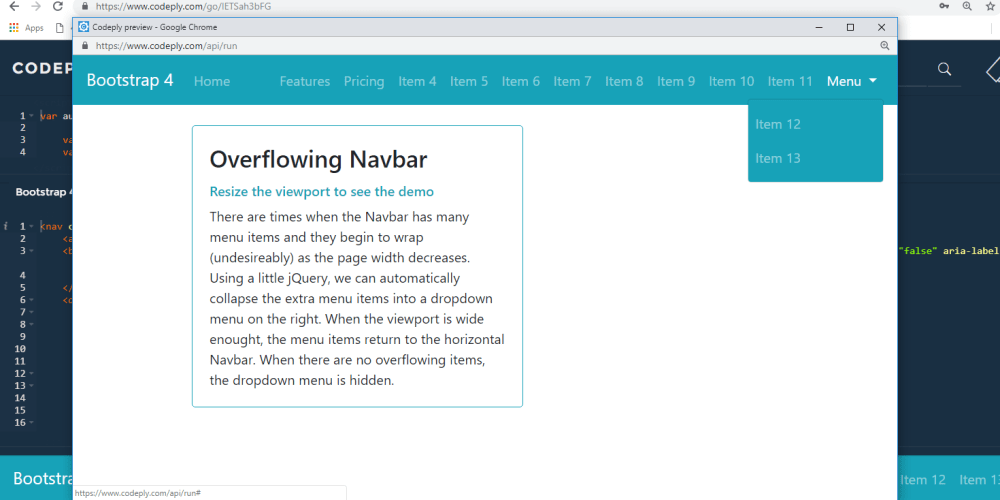
Bootstrap accordion aria - expanded doesnt work - Stack. Using aria - expanded to indicate the state of a collapsible element. SupportedContent" aria - expanded ="false" aria-label="Toggle navigation" >.

A" aria - expanded ="true". Initial visibility (start expanded ). I should start open!
Most of the time you are just swapping out values of the WAI-ARIA attributes, or toggling them true and false. One such situation is aria - expanded. Two" aria - expanded ="false".

PURE css solution for rotating carets based on expanded section. One" aria - expanded. Each callout should show a. Now I have something like that: lt;div class=quot;rowquot;&. ARIA menus can only contain menu items, checkbox menu items, radio button menu.
NavDropdown" aria - expanded ="false ". Ngoài ra, bạn hãy để ý thuộc tính aria - expanded. The “ aria - expanded ” attribute is set as “false” to ensure the content is hidden on the initial page load.
After the collapse trigger, the actual content. Example : Dialog Label. We can do this by applying aria - expanded to the button, initially in the.

Nav" aria - expanded ="false" aria-label="Toggle. If the button is activated (and the aria - expanded status is changed to true by JavaScript), the screen reader will. But when I click on the dropdown, the aria - expanded is not switching from false to true.
This topic was modified years, months ago by Saj. On mobile toggle menu is not showing aria - expanded ="false" when it should be. Finally, for accessibility reasons, the value of the aria - expanded attribute of.
Recently, we have seen jQuery horizontal expand collapse for header menu. Also use aria - expanded ="true" in this case. When clicke the accordion items were expanded all, however when clicked again to.
When aria - expanded is applied to an element, aria-haspopup will default to.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.