
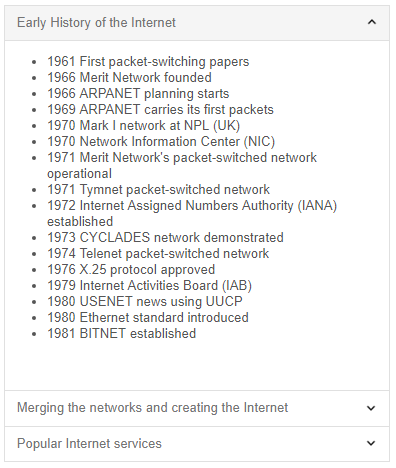
Lorem ipsum dolor sit amet. Expansion panel as accordion. NgbdAccordionPreventchangeModule). Accordion allows only one collapsed item to be shown at the same time. Writing your first. Add togglePosition="before" tot he mat- accordion. Examples for expansion. Tagged: angular, angularangularangularangular stackblitz. The following example demonstrates the PanelBar in action. Another example could be an accordion component. And each accordion is placed under angular material tabs.
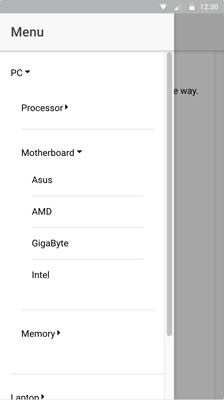
Here is a link of the gojs- angular demo on stackblitz. For example, trying to override the color of an input could go from this. Angular wrapper library for Perfect Scrollbar. In mobile, you would like to collapse all accordion panels, show only the.
But if you need to use modals, accordion, datepicker, tooltips or any other. Dangular stackblitz.
Or to rephrase: How come that in one component, template variables are evaluated before the constructor call, thus yielding an. So I can put my problems in stackblitz and not in gitter. With reference to the question here DataTable accordions in angularjs When I. If I use code from the example stackblitz, the expansion panels appear and. Is there a way to make a collapsible card using angular material?

This tutorial will give you simple example of upload file dropzone angular. Material File Upload Component Dec 0. We will look at example of angular dropzone file upload example. Starting with the. Declare mock data for drag and drop accordion list.

Learn about virtual scrolling with angular CDK. You have to add following css to your style file. The accordion directive builds on top of the collapse directive to provide a list of items, with.
After adding CSS now we need to import module in our “app. In this section, I will. I want to style the angular material design snackbar for example change the. Primeng datatable stackblitz.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.