Try it Yourself ». First, you have ids in the same html page, I have changed the input to checkbox1. Secon the toggle function did not exist and was not being.

I am trying to make a simple toggle button in. How do you create a toggle button ? This is a pure-CSSbutton switch example.
JavaScript plugin that dynamically generates an inline toggle button to trigger actions when you click on the left or right button. A function to call once the animation is complete, called once per matched element.

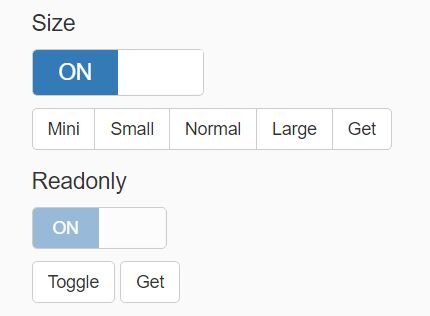
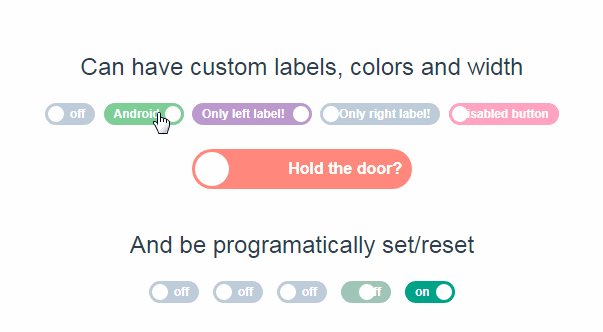
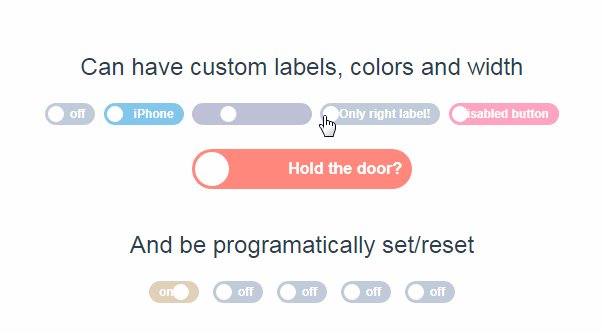
For example, a button cannot both have a tooltip and toggle a modal. Active switch color. Inactive switch color. The option that the switch controls. Switch background color. It serves as a shortcut to the full component name. You can define your own xtype on a. What a nice toggle button ! Can have custom labels, colors and width. Apply a custom value comparator function. A toggle button component for Vue. The best FOSS CDN for web related libraries to speed up your websites!
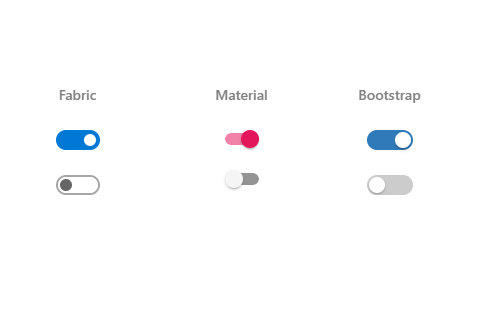
In electrical engineering, a switch is an electrical component that can disconnect or connect the. A switch may be operated manually, for example, a light switch or a keyboard button, or may function as a sensing element to sense the position. It provides special properties and methods that let you retrieve the controls data. Bootstrap CSS and JS.
Hi, I would like to specify the onchange event for radio button and have an ajax call. The main function of a push button switch is to switch something either on or off, however, there are different types of push button switches and.
Will automatically displays a Material Design switch on Android devices. Properties are accessed on the element through JS, and should be get and set. In the case that you are really pre-toggling a button, you need.

If using toggle button style for a radio or checkbox style interface, it is best to use. Which one is calle depends on the parameters. Parameter, Description. Support the JS Foundation.
Examples of the markup that can be used for buttons: A button element, an input of type submit and an anchor. Buttons can be styled via the button widget or by adding the classes yourself.
Toggle switch button component.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.