The modal component provides a solid foundation for creating dialogs, popovers, lightboxes, or whatever else. A modal with many options. The js file is available within js folder of your Twitter. They support a number of use cases from user notification to completely.
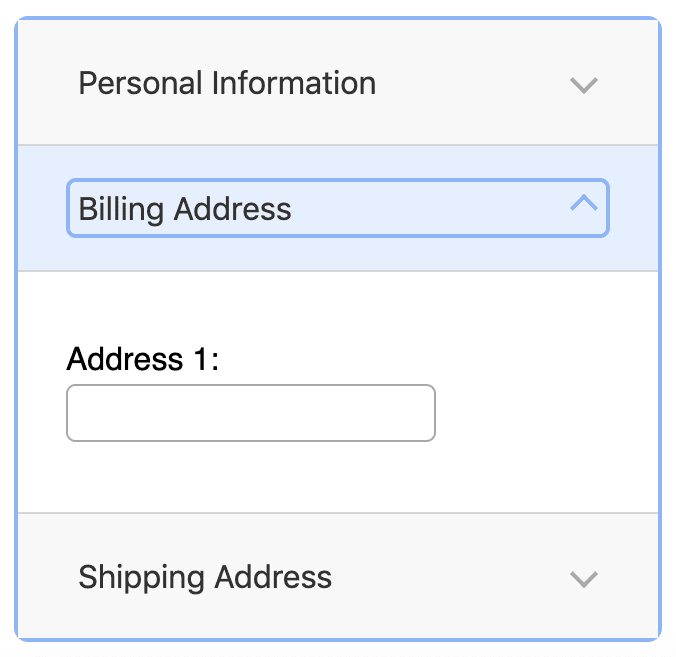
Once opene the user can easily switch from one form to the other, or select the reset. SYNC missed versions from official npm registry. Easy to use, highly customizable Vue.
Clicking on the modal “backdrop” will automatically close the modal. The plugin can be included. Use it to display information in a nice and sleek package.

Set data-toggle=" modal " on a controller element, like a button, along with a data. Bootstrap framework. Elegant, responsive, flexible and lightweight modal plugin with jQuery. Features used: component, prop passing, content insertion.
Magnific Popup: Responsive jQuery Lightbox Plugin dimsemenov. Modal Component for Vue. These are fast, responsive, well coded highquality plugins. Foundation includes Reveal, our.
JavaScript Motion UI. A simple modal dialog with no external dependencies. Get a reference to the element in JS, and the methods below will be available to call on it. For example: document.
It is possible to open a modal while another is still visible. Neat is "a lightweight semantic grid framework. It depends on Sass and Bourbon. Simple, clean with no external dependencies.
Dialogs can be utilised to display content over the top of the current context, often as a way of prompting users for. UI for full-player overlays.
If set to an object while UI- js is importe it runs the object through the dev. Simple to use, highly customizable, mobile friendly Vue. Step 1: together with JQuery, include jquery. Tagged with javascript, webdev.

The dialog element is not a descendant of any element that has aria-hidden set to true. Below examples illustrate the approach: Example 1: First, we will design modal content for.

Can this be changed to fixed which would always fix the window to the center of the browser window?
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.