Follow the Modal limitations section. A simple, idiomatic, and declarative way to launch modal dialogs in ReactJS. Accessible modal dialog component for React. React modal dialog is an idiomatic way to represent modal dialogs in react.

It is nested inside the components that require them, and can themselves nest other. We maintain that accessibility is a key component of any modern web application. As such, we have created.

If you come from Angular, jQuery, or even just vanilla JS, your thought process. React from " react ";export default class Modal extends React. Examples reactjsexample.
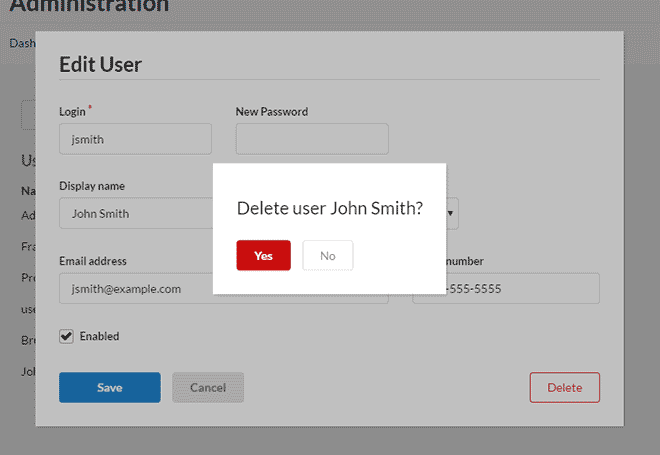
Modal dialogs are used to get a response from a user before other features can be assessed from the main page. Modals are one of the most ubiquitous UI elements on the web. The primary documentation for react -modal is the reference book, which describes the API and gives examples. A modal dialog box component for message prompts, acknowledgement messages, and submissions.
You can use Drawer if you need to place more content. The KendoReact Dialog communicates specific information and prompts users to take specific actions by interacting with a modal dialog.
Since dialog modals are almost inseparable from every web application, you need to build its infrastructure wisely. With React hooks (version 1 and up) you.
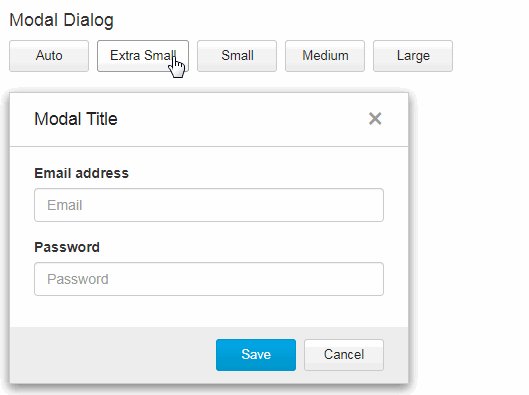
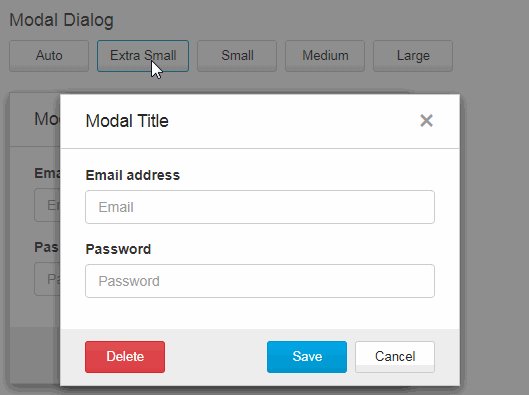
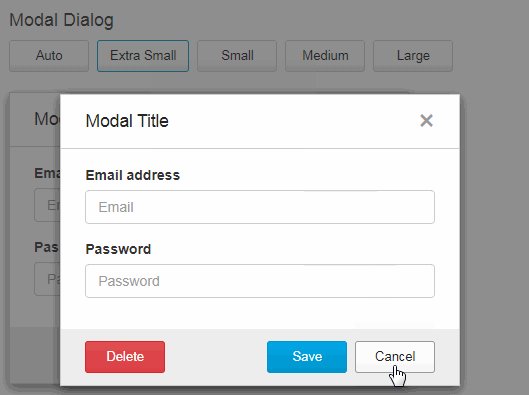
The Modal object has two required props: isOpen to render its children. Label to improve a11y, since. Content and secondary views are often rendered in modal dialogs, which are overlaid containers on either the primary window or another dialog.
Sheet Modal React component represents Sheet Modal component. We will create a method that will render our confirm dialog and return a. How can I pass data to Modal using react.
The example is a custom modal without the need for any. Creating a modal dialog with React is a bit different than the traditional Javascript way. In React you basically need two components.
Building modal dialogs in React is a challenge due to their architectural and accessibility complications. However, there is an easy solution. Build a simple and animated modal popup in React using Material UI.
Compare npm package download statistics over time: react-awesome-modal vs react-modal vs react - modal-dialog vs react-responsive-modal. The best FOSS CDN for web related libraries to speed up your websites!

When your modal content exceeds the height of the browser the scrollable area will automatically expand to include just enough space for. React -bootstrap has rebuilt the jQuery-based modal with React components that.
Modal class will be added to the modal dialog div. This makes the handling of modal, dialogs and tooltips more flexible.
A dialog can be updated so that a user must click one of the actions to be able to hide the dialog. They will no longer be able to click the overlay to. Multiple examples and detailed.
Alternatively, you can define another element to get the initial focus with React hooks.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.