Learn how to create custom checkboxes and radio buttons with CSS. Default: One Two One Two. Collection of free HTML and CSS custom checkbox examples: with image, with label, checke etc. You can achieve quite a cool custom checkbox effect by using the new abilities that come with the :after.
Custom checkbox using only CSS and HTML. How to use CSS to align a custom check box with its.
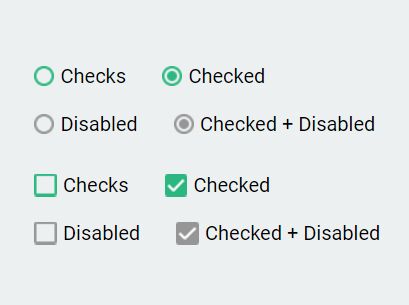
These are simple checkboxes with three shapes. By default, it will be.
HTML input-type checkboxes cannot be customized with any properties, so we have to get creative with how we customize the input element. Most of us are used to having. If you are reading this article, you know that adding custom styles to default checkboxes and radio buttons using just CSS is a pain. Hide the original radios and checkboxes (but still accessible).
In this list, I will keep referring to a checkbox or radio. Have you ever wondered how people get the most awesome checkboxes with custom styling?
Fortunately, there is a way to customize the look of checkboxes and radio buttons entirely through CSS!
This technique was pioneered by Ryan Seddon in his. This plug-in can dynamically create a set of check boxes for users to check before building. The check box settings are configured through.
A simple and fully customizable React checkbox input component. NPM JavaScript Style Guide. Bootstrap CSS class custom - checkbox with source code and live preview.

You can copy our examples and paste them into your project! You can learn more about this in the overrides documentation page. Here is an example of customizing the component. Example invalid custom file feedback.

There are many jQuery plug-ins available to customize checkbox elements but they are too complex and not so easy to integrate. This solution will give you the full. See Notes for more information.
Hi all, has someone created his own checkbox with custom colors ? Selected rows indexes. A classic example is the "Add to Favorite".
Query, Vanilla JavaScript, and Pure CSS libraries to enhance, beautify and manipulate the default native checkboxes and radio. Create custom keyboard accessible checkboxes.

A simple way to style checkboxes and radio buttons in Webflow with only CSS. Achieve a custom checkbox within your WooCommerce Checkout page for free. You can add checkboxes with custom values. Add custom checkbox values.
For example, the custom checked value could be "Yes," and the unchecked value. For removing the default checkbox style, you need to set the.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.