
Popovers require the tooltip plugin as a dependency. Overview · Example: Using the. Example · Usagebootstrap popover example div content bootstrap popover dynamic content bootstrap popover position issue popover js cdn pure css popover on click bootstrap popover data-content not showing People also search forJavaScript · Bootstrap getbootstrap.

Stateful · Checkbox Radio · Examplebootstrap popover on hover customize bootstrap js bootstrap documentation bootstrap star using bootstrap bootstrap popover dynamic content People also search forBootstrap JS Popover Reference - W3Schools www. Via data-* Attributes. The data-toggle="popover".

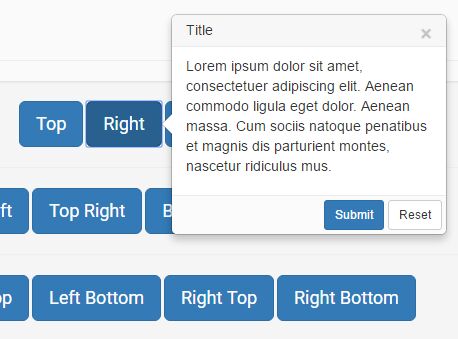
Bootstrap JS Popover · JS Popover The Popover component is similar to tooltips; it is a pop-up box that appears when the user clicks on an element. NOTE: POPOVER EXTENDS BOOTSTRAP-TOOLTIP. Bootstrap popover is a component which displays a box with a content after a. You must include popper.
Popper has billions of hits across the web, is trusted by millions of developers in production, and used in popular libraries like Bootstrap and Material UI.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.