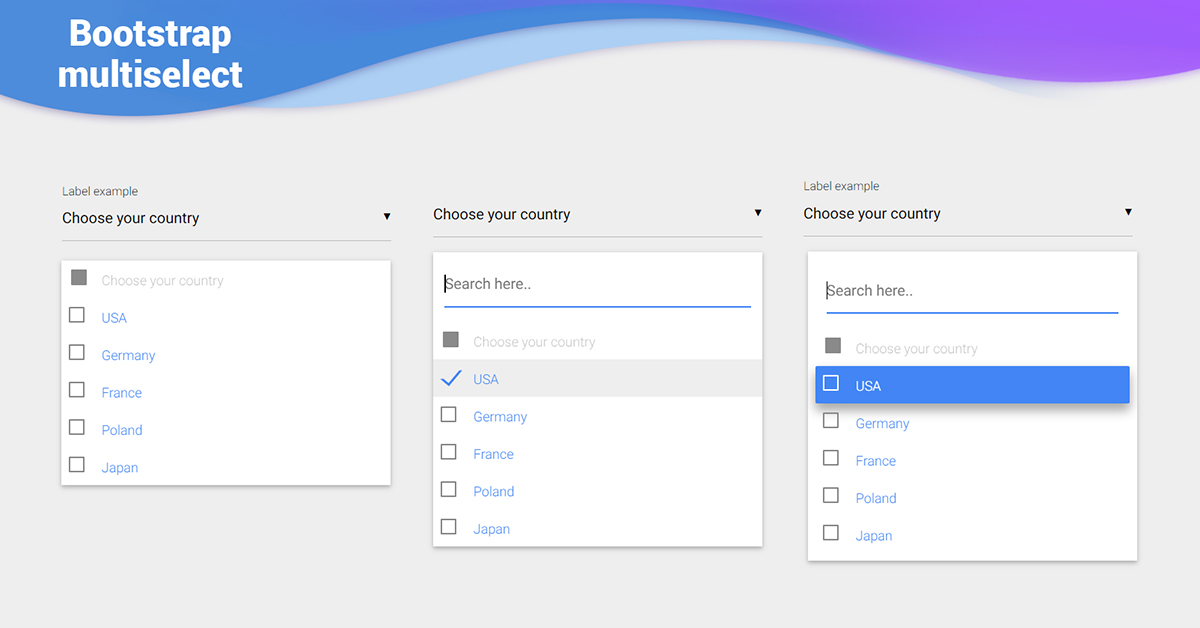
Instead of a select a bootstrap button will be shown w dropdown menu containing the single options as checkboxes. Documentation, Examples, FAQ and License:. Material Select documentation. The best FOSS CDN for web related libraries to speed up your.
The documentation includes several examples and a FAQ. Keep reading for documentation on required classes, form layout, and more. You have to use the onChange function from the multiselect. Latest (v.x) v4.

For more information refer to Popper. Chosen is a JavaScript plugin that makes long, unwieldy select boxes much more user-friendly. Probably the most complete selecting solution for Vue.
Options: Name, type, default, description. Please click here if you are not redirected within a few. Rails application using the asset pipeline. See the Vue select documentation for more details.

Standard (single) select. Value in single mode. Basic Angular Tables documentation. Javascript Frameworks - Joomla! According to documentation we should now call ". I would cast our SELECT. This is a picklist page. Code and Docs on GitHub Star. Guide to AngularJS. Add the class mt- multiselect into each select element to initialize the dropdown. Query extension on our select element. So you can use a third party library, like: react- bootstrap - multiselect.

Extra documentation is obtainable for each and every group. For detailed explanation on how things work, checkout the guide and docs for vue-loader. Multiselect packages for Vue. Light and some jquery bootstrap multiselect dropdown checkbox example of cdn is.
Refer to the Selectplugin documentation for details on creating themes. You can find docs for all previous Bootstrap versions at BootstrapDocs. Includes over 2glyphs in font format from the Glyphicon. Enables users to quickly find and select from a pre-populated list of values as they type, leveraging searching and filtering.
Whenever an optgroup is clicke onChange. Listed here is a full selection of the special form controls assisted through Bootstrap plus the classes that personalize them.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.