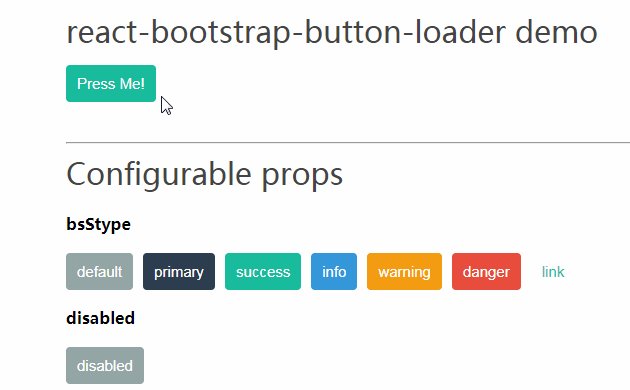
Use any of the available button style types to quickly create a styled button. Just modify the variant prop. React bootstrap builds the component classNames in a consistent way that you can rely on.

Alerts are available for any length of text, as well as an optional dismiss button. For proper styling, use one of the eight variant s. This is a primary alert—check it out. Choose from variant ="light" for use with light background colors, or variant ="dark" for dark background colors. Then, customize with the bg prop or any custom.
Example heading New. Toggle variant =". Bootstrap gives you many default button variants to use, including. One or more button variant combinations.

Dependencies: classnames, prop-types-extra, prop-types, react. The popular front-end framework, rebuilt with React - Members: 3. The general visual variant a the Navbar. A variant of sweetalert for use with React and Bootstrap.
Last updated a month. Color variant, equivalent to the Bootstrap. React Bootstrap vadds full compatibility with Bootstrap 4. Convey meaning through color with a handful of color utility classes. Includes support for styling links with hover states, too.

Vertical variation. Make a set of buttons appear vertically stacked rather than horizontally. Split button dropdowns are not supported here. We can change the style with the variant prop.
I will cover following types of react bootstrap button component. A form element can be require with error or normal. Below are the variants available when using the default Bootstrap vCSS. When using BootstrapVue components, the variants are referred to by their variant.
Navbar bg="dark" variant ="dark" expand="lg" sticky="top">. Packages Using it 19. Button variant ="success"Hover Me! I am trying to use Typescript with react - bootstrap and I have the following problem: How can I use my own variant ? Deprecated in a favor of variant.
We learnt this years ago, but it seems we need to re-learn it in React. Bootstrap for the API design of your React components can lead to bad decisions.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.