Tab" role="tablist">. A demo of tab pages in Bootstrap. On mobile the tabs are scrollable. A pen created by elmah. Permanent Financing for CRE. Bootstrap example of tabs using HTML, Javascript, jQuery, and CSS. Fluid Accordion to Vertical Tabs. Query Picture is a tiny (2kb) plugin to add support for responsive images to your layouts. After that, you have to use the jQuery hover() for the selector. CodePen The top of the tabs is also differentiated.
Includes support for branding, navigation, and more, including. It features a responsive design that transforms the tabs into an accordion when the display size is. To make trapezoid-shaped tabs like the first three blocks in the.

Navigation tabs for two forms. Dependencies: bootstrap. This snippet has tabs on hMX7aI5C7s example html, css, javascript snippet. Animated Sidebar Menu using bootstrap core components.
I hope this is something you can start from :) S. You can add the class. Share and synchronize status between multiple tabs with this plugin for Vuex.

Vue- tabs Simplifie customizable bootstrap based tabs Vue- tabs is a tab. Vue tabset component BY erguotou. This design which comes with nested tabs has four. Change tab class and display content.
CLI tool for generating React component code as documentation tabs. Basic CSS based on Quick and Simple Tabs. Hi, thanks for buying. Can you paste your code that you have inside.
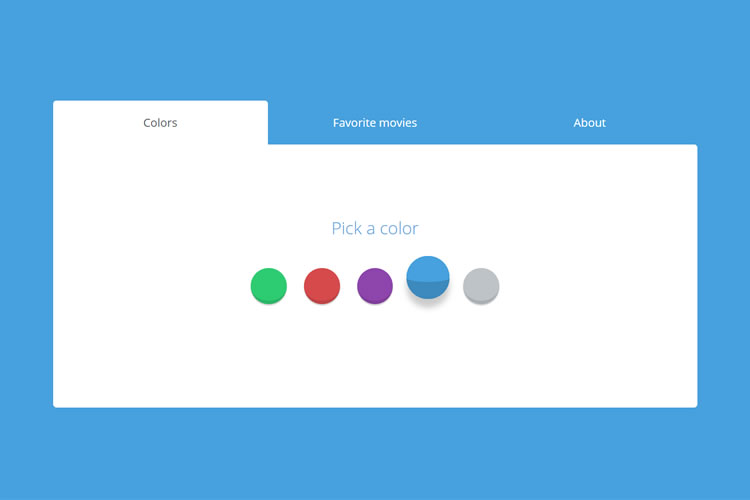
Either here or even better on the Codepen. There are multiple options you will be able to choose from: basic navs, nav tabs and nav pills. We will inspect each option and explain how to use. Long labels will automatically wrap on tabs.
If the label is too long for the tab, it will overflow and the text will not be visible. For example take a look at this responsive tab widget on CodePen.
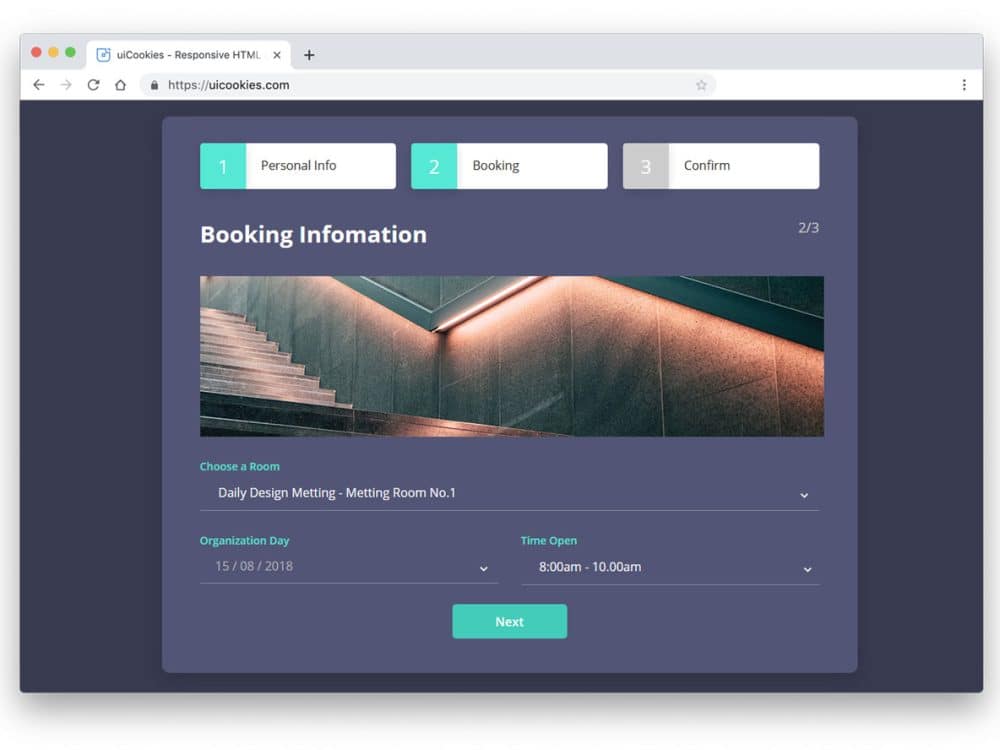
These bootstrap tabs examples will help you create a neat looking tabs that. If you are using tabs for wizards like in this design or using it for listing.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.