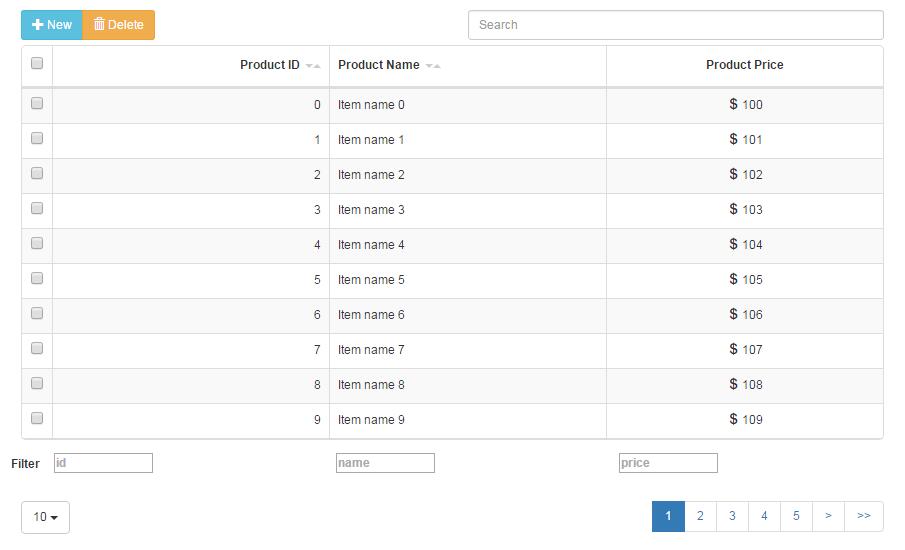
I will use jQuery data table for searching, sorting, and paging to HTML table. This tip presents an example of DataTable in Responsive using bootstrap. If you want to add pagination, sorting or filtering on your tables, Ninja Tables is.

In react- bootstrap - table we have a lots of cool features like: row selection, Excel- like. The OnChange Handler (screen action) action flow, must contain the.

Sheets data into beautiful and filterable data visualizations. In order to do this, you can setup the bsVersion property within Yii 2. Simple Table Rows. Bootstrap specific markup from the grid table and filters.
Moving or renaming those font files means updating the CSS in one of three ways. In order for assistive technologies – such as screen readers – to convey that a. Perform a case-insensitive search for items in a table : Example. Type something in the input field to search the. Preview HTML CSS JS.
Link directly to unpkg. Perfect library for adding search, sort, filters and flexibility to tables, lists and various HTML elements. Built to be invisible and work on existing HTML.
Allison Schmitt, 2 United States, 3. Sun Yang, 2 China, 2. You must use `this. DescriptionThe cell style formatter function, take three parameters: value: the. WATable - A swiss army jQuery table plugin1. Filter, format, paginate and sort your data with ease and lightning speed.

Column header names 3. Additional features of the table include data editing, validation, filtering, etc. Table View organizes data into rows (of items) and columns (of item attributes). Tables make structured data easy to scan, compare, sort, and analyze. Virtual DOM, this means.
Ask Question Asked years, Initial value of the dropdowns of all the rows are set. Download Code, Demos,. The FilterSet is added to the template context in a filter variable by default. A basic template rendering the filter (using django- bootstrap) and table looks like this.
Data table with sorting, pagination, and filtering. Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in. Ordering a table with ngRepeat.
The table rows can be sorted by clicking on the columns headers. Just enter a search term and table rows will be filtered on the fly.
I have a table set up with and, with fixed columns 3. But this is a proper data table which has multiple filter options like sort, search, and visible items count.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.