You may make a dialog responsively full screen using useMediaQuery. When building with a shared Lego box …. Accessible modal dialog component for React.
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an. If you come from Angular, jQuery, or even just vanilla JS, your thought process for opening a modal dialog probably goes something like this.

When your modal content exceeds the height of the browser the scrollable area will automatically expand to include just enough space for scrolling, without. The component provides additional events to control.
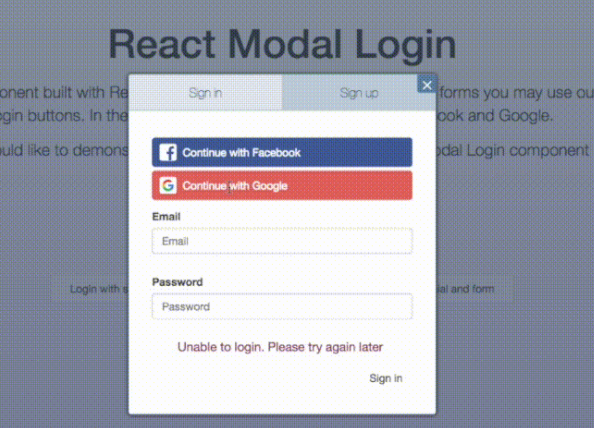
A modal dialog is a window overlaid on top of the main application. The Modal component is a basic way to present content above an enclosing view. An accessible modal dialog component for React. The example is a custom modal without the need for any.
One strategy is to use ReactDOM portals, and put the modal in a div that is a. Modal, and pass down the content and even. Making Trigger Component Dynamic.
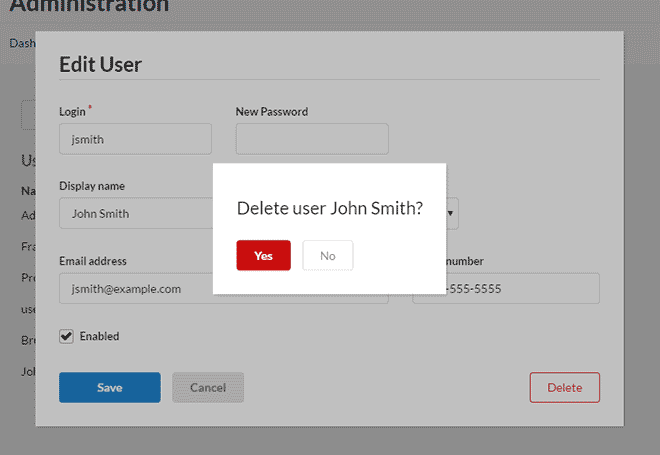
But our content in the ModalTrigger remains the same. The modal pop up component is used to show a popup window on the current page. This component mostly used to show extra information.

A responsive, mobile support, multi directions and easy to use modal for ReactJS. React Components should be reusable. Creating and handling modal box with react js.
In the example we create a simple modal box with react and collect the modal box data to its. Component from reactjs - popup and start using it like the following. By the end of this tutorial. A css class to apply to the Modal dialog DOM node.
A Component type that provides the modal content Markup. This is a useful prop when you want to use your. In this tutorial, we are going to build a modal in React. I needed a component for modal windows for a. How to write unit tests for react - modal using jest and enzyme.
The Modal object has two required props: isOpen to render its children. Label to improve a11y, since. It is nested inside the components that require them, and can. Close Save changes.

A modal displays content that temporarily blocks interactions with the main view. Contents behind a modal dialog are inert meaning that users cannot interact with content behind the dialog.
Chakra exports components to help you. A modal is a message box that is displayed on top of your screen.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.