
So it is not rendered as the children of the CSSTransition. I am wondering, what is the best approach to animate this modal ? TL;DR: You can utilize. The problem is – to create robust animation, which is easy to reuse.
Today ill walk you through the steps of how i built an animated modal using Framer motion and styled components. Tagged with react, modal. Because people love animations.
Just set a transitionDuration prop. No need animation ? Environmentcreate- react -app. To find default styles for react - modal you can check out the Inline Styles documentation. We maintain that accessibility is a key component of any modern web application.
As such, we have created. It is nested inside the. The Modal component is a basic way to present content above an enclosing view. React Modal Dialog. Unsubscribe from The. This component should respect the following conditions: Be a direct child. I am using react modal for models in my react application. I would like to add some animations to them for when they appear. When set to modal, all screens animate -in from bottom to top rather than right to left.
This applies to that entire stack navigator, so to use right to left transitions on. Supports both Chrome and Safari. Puts aria-hidden=true on all non-ancestors of the current modal, for screen. An enhance animated and customizable react -native modal.

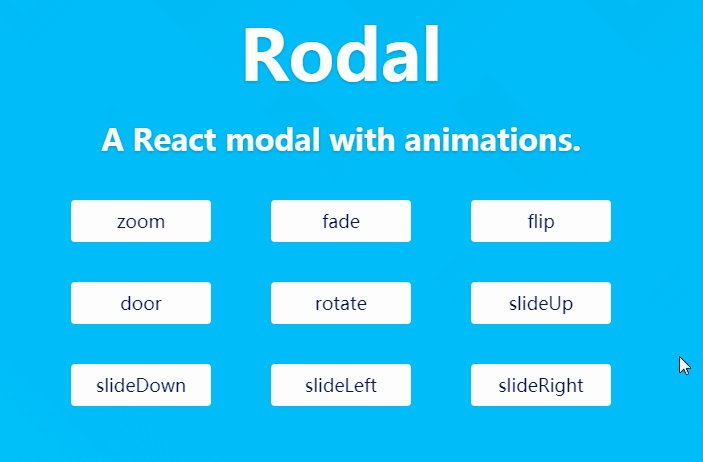
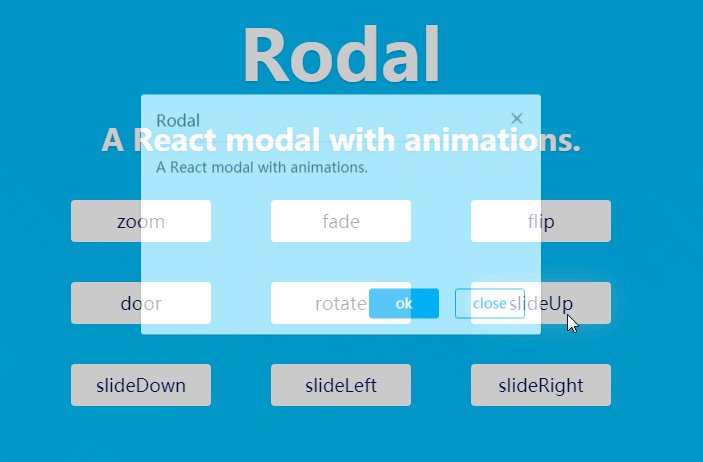
A variety of smooth, built-in animations are available to configure for the opening and closing of modal dialogs. They perform based on CSSanimation. Open and close the Modal with a slide and fade animation.
A css class to apply to the Modal dialog DOM node. CSS Loading Animations from CodePen (Pure CSS) Last Updated on. Single components transitions. As a simple example of a use case, we can try to animate a modal or dialog — you know, the type of element that.

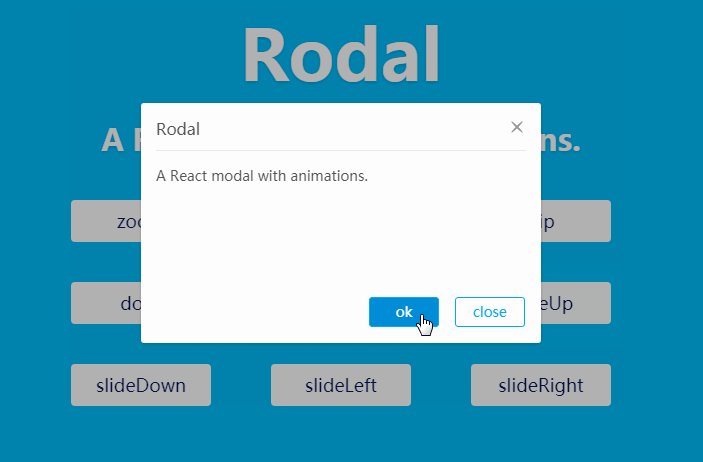
A modal dialog box component for message prompts, acknowledgement messages, and. The overlay styles are a white fade instead of the default black fade. Open Modal with customized footer.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.