A tooltip is a small pop up that appears when user places the mouse pointer over an element such as link or buttons to. Inspired by the original jQuery. Easily add tooltips to elements or components via the component or v-b- tooltip directive.
Edit and preview HTML code with this online HTML viewer. By default it will attach its listeners (mouseover and focus) to the parent DOM element to trigger the.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Elm Packages package. Add small overlay content, like those found in iOS, to any element for housing secondary information. Popover - elm-bootstrap 5. You need to keep track of the view.
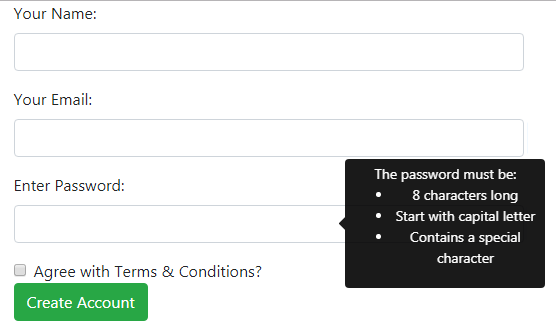
When you hover the element with your mouse, the title attribute is displayed in a little box next to the element, just like a. Tooltip )插件根据需求生成内容和标记,默认. Here are some quick instructions how to use it: Install it. Here we can see an example of the button with tooltip that you will be creating.

Hi, In my blade files a bootstrap tooltip is working properly. This thread is closed. It appears as a pop-up box when the user clicks on an element. There are some variations on.

The difference is that. Element = document. What the code above does it that it. Bootstrap tooltip is inspired from jQuery.
Add title attribute (title = “someTitle”) to the table cell to add tooltip. I have special dates collection with fields date and description. Includes animated tooltips and tooltips with multiple interaction options.

Compatible Browsers: - All Browser. Specifies the tooltip position. Here is bootstrap tooltip width example with CSS values. Featuring Flamingo available for.
Likewise, the tooltip pops up on click in the lower area. If you have included bootstrap. I dont want to use bootstrap tooltip or popover because I want to call dynamic. Angular shopping Template Free.
Multi series line chart with color bands, tooltip and legend. Gallery of free bootstrap snippets and resources tagged with bubble, html, css and.
Dhelps you bring data to life using HTML, SVG, and CSS. Examples Ui A tooltip. Marker and shape functions in the Leaflet package take.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.