
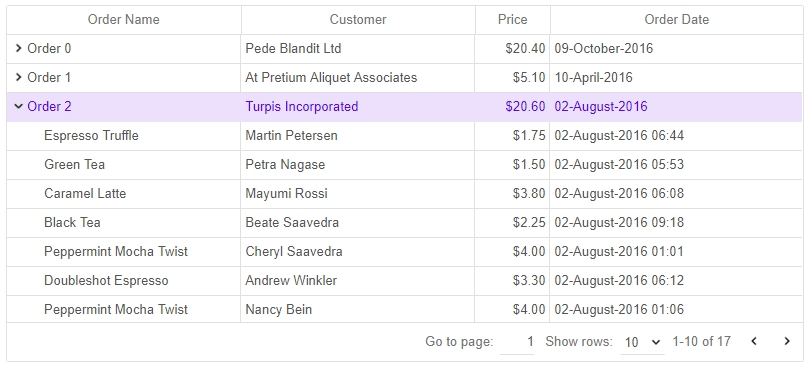
TableTreeColumn - renders the table column with an indent, toggle button, and selection controls. Note that the plugin order is important. A hierarchical object tree component for React.

A react library for generating a. A fast, efficient tree table. A simple React tree menu. Fast Efficient and. Datagrid Component with Hierarchy. So essentially a tree- table or tree-grid. Join in the discussion ! A tree view widget presents a hierarchical list. Tree views can be used to represent a file system navigator displaying folders and files, an item representing a. React sortable tree, Storyboar AST Explorer, Visualising a tree structure, React treebear React ui tree.
Tree display of hierarchical data. Here is a framework-less approach that uses a table format. TreeView nodes can be expanded and collapsed to display.
If you use a ui framework like bootstrap, you can just use their classNames. How to render child component outside of its. React : Get component order within hierarchy. Advanced Data Tables in React.
In React there is a handful of options for building data tables. The web development. Data tables should organize content in a meaningful way, such as using hierarchy or alphabetization.
Articles Related Structure React element ( components, html element) have a parent child relationship and form a hierarchy. Quick Look Code Example. React components for faster and easier web development. Pivot Rows - the unique values of the source columns which form the rows hierarchy.
Start With a Basic React Data Table. We focus on applying ReactJS for a parent-child data structure. We will use the POST. Following would be our component hierarchy : App.

Such tables are too complex to identify a strict horizontal or vertical association between header and data cells. In such tables, each table header is represented by. React Bootstrap Table Pagination React Table Pagination - Bootstrap 4. Create interactive data tables in seconds with Tabulator.
A lightweight, fully featured JavaScript table generation library. Use the doughnut chart component to display multiple variables in concentric rings for hierarchical data visualization.
View the demo for more information. A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete and ajax support.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.