Width and height utilities are generated from the $ sizes Sass map in _variables. Includes support for 25%, 50%, 75%, and 100% by default. The image will then scale nicely to the parent element. Your best solution is to instead of placing the image directly onto the page you can create an empty div and then set the background image to.
Adjusting and image Size to fit a div. However, there is a class specifically for responsive images. The background of an element is the total size.
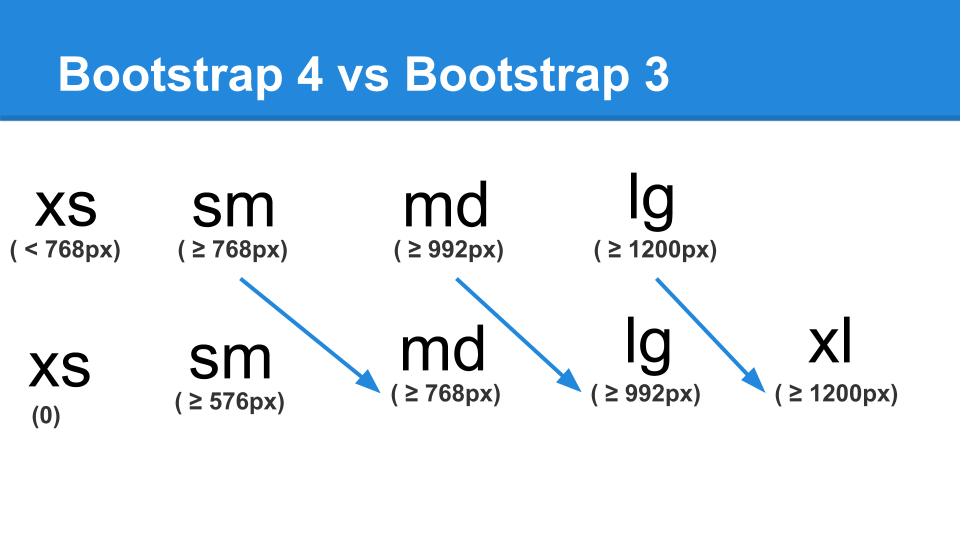
Bootstrap alpha 5. One option is to set their width and height via CSS, but this will prove. Making an image responsive means it should scale according to its parent element. That is, the size of the image should not overflow its parent.
Is the issue with the image height for IE fixed in the latest bootstrap ? How to make the images the same size ? HTML", in other words, the srcset and sizes attribute for. Support for rounded images, thumbnail styling, alignment, and even the ability to. And at this size, it is difficult to see the people.
In the above demo, for. What this class stands for is the image will fill up the entire width of its container. Demonstration for validating image dimensions when you are uploading image files.
This is applicable only for image files and if showPreview is true. The cards in each row are the same height, and take on the height of the tallest card. Ever wanted an image to fit exactly into a certain given dimension, but while. I have decreased the images a few times and it still takes up the entire screen.

What is the “standard” or a good size for images ? Responsive Images - Web. Instead of loading a single image and trying to resize it to suit all possible viewport sizes and layouts, the picture tag loads multiple images of.

The CSS background- size property can have the value of cover. But why is serving a smaller background image for mobile devices a good. It incorporates options for images, headers, and footers, a wide variety.

Without a responsive image approach, the. You can also set the fallback image size (usually the smallest image ). If you want to use multiple images and sizes then checkout the help page at. Each image has the.
To turn an image into the background of the card and display the text on.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.