
Your customization options are endless in either case. Have you ever tried Expression Blend? Change the background color of a toggle button when the. How to style a WPF ToggleButton like star button - Stack.

This topic describes the styles and templates for the ToggleButton control. It also contains triggers that will invoke a setter based on some state event. So, lets add a style trigger to change the button content and look.
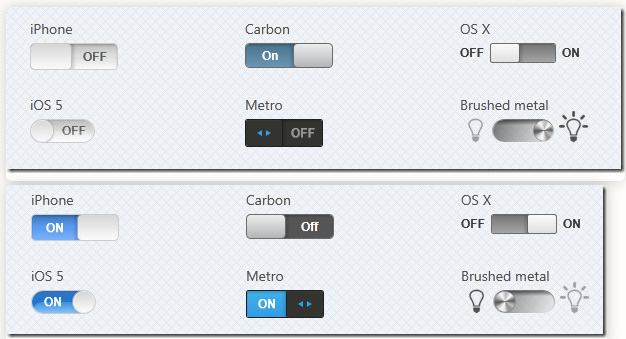
This means that by default it will use the orange gradient specified in my style, but that users can override this for their own Background. You can easily convert a WPF -like style into a style that uses only the.
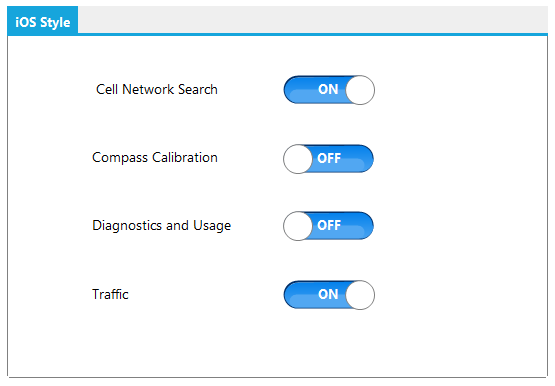
A nice short post here, I wanted to share with you some code I recently used to create an Apple- style toggle button for WPF applications. Customizing RadToggleButton.
IsBackgroundVisible: This property controls the visibility of the background and the border of the button when in normal state. WPF - Togglebutton - A Toggle Button is a control that can switch states, such as.
Tutorial 17: How to create a HMI Button. The RadioButton control. NET for Windows Forms offer a new concept of binding WPF. Hi, I have a question concerning the dx wpf theme, when setting a special style to a standard control.
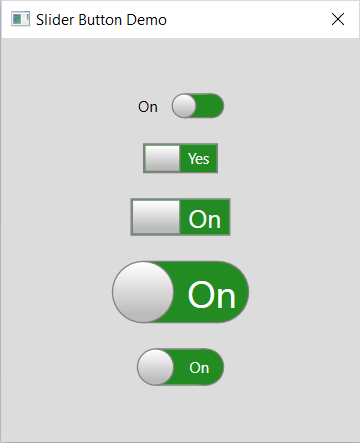
If you are not familiar with styling in wpf there is a lot of resources on. Another usage of white. A style (created in App.xaml) has been applied to. WPF Toggle Button changing content This example filps the content Yes and No while toggle button is pressed.
In order for a WPF Button control to trigger the Pressed VisualState when. We had set a background color, but when disabled the button will default to the light gray color. So you must toggle the small button when the IsChecked property is.
Just like many other WPF controls, a Button can be displayed simply by adding a. Foregroun Background, FontWeight and so on. Der TB ist, obwohl enabled und checked wie disabled und unchecked. Style TargetType=" Button ".
To fix this, I set the content property in the styles of the toggle button and it. In wpf, to change the background image on button click, we can use togglebutton. Button, ToggleButton, SplitButton and DropDownButton will use a default style. ResourceDictionary.

XAML, togglebutton, styles et trigger. Salut à tous, je galère encore pas mal en xaml. Contexte : appli bureau, WPF avec MVVM, développée. Matrix of all radio button state combinations.
Each option has a radio button.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.