A React component which provides multi select functionality with various features like selection limit, CSS customization, checkbox, search. Simple and lightweight multiple selection dropdown component with checkboxes.
Individual component. React tabbordion, React super select, React tokeninput, React filtered multiselect, React select box, React widgets, React select. Environmentcreate- react -app. A selection dropdown can allow multiple search selections.

Multiple Search Selection. Try it CodeSandboxMaximizePermalink. A client-side React component that presents the user with a list of items that maybe a group and select one or more of them using a. Dependencies: classnames, downshift, lodash.

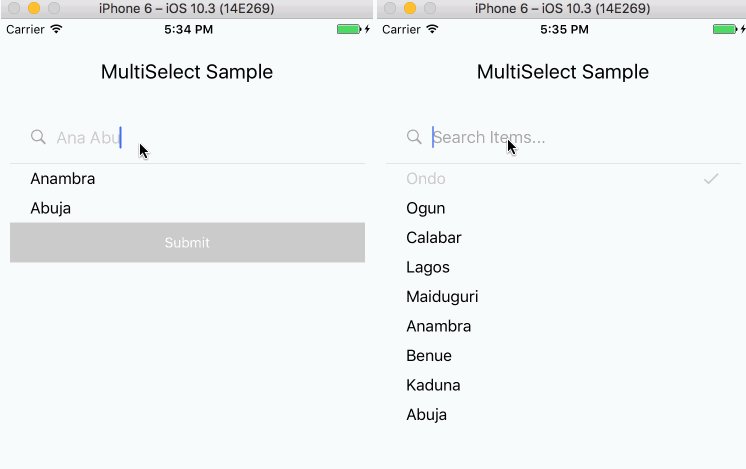
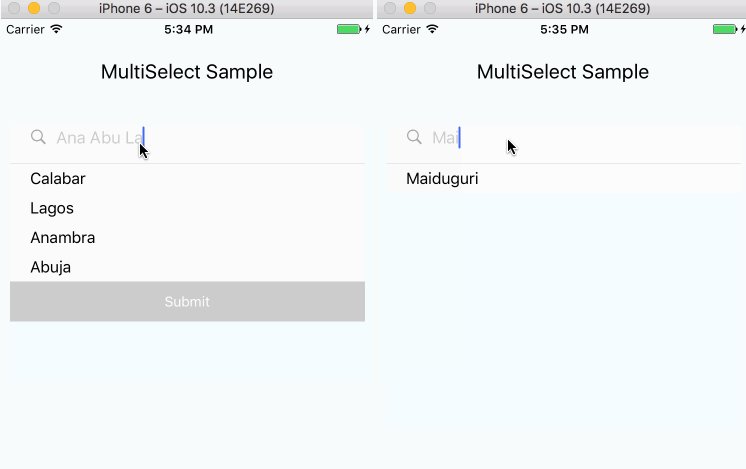
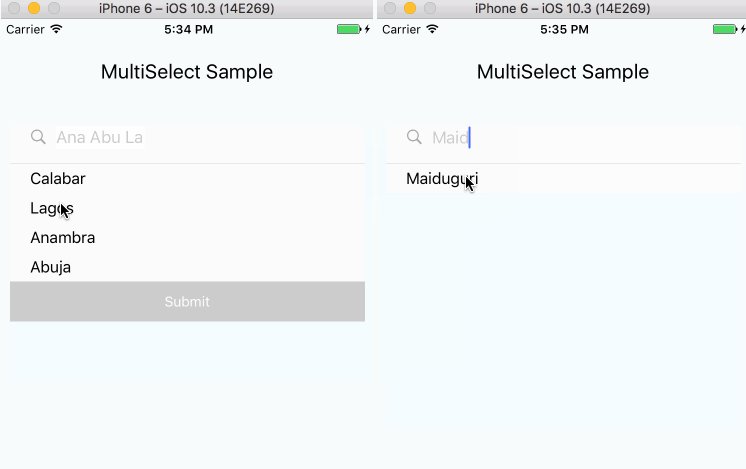
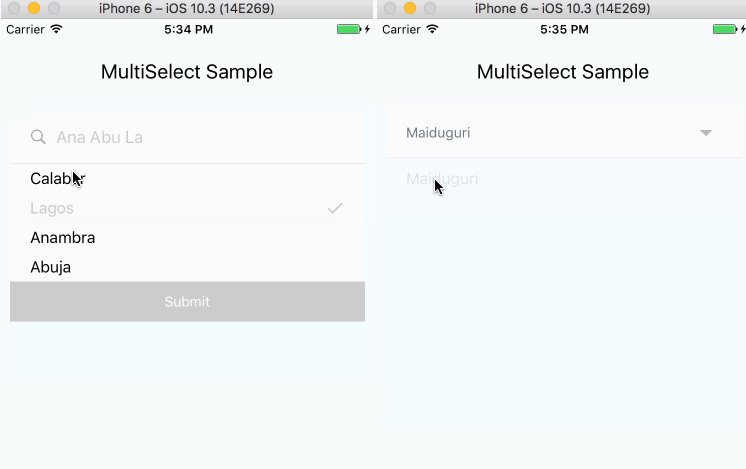
Use multi - select by. Here you can see how to use this. Copyright by my client on design and chevron icons, other icons are from iconic :). A multi - select component is like a dropdown list that lets you choose multiple items from a group of items.

An issue arose recently where a user wanted to be able to hold the Shift key to select a range of items in a. Compare npm package download statistics over time: react -bootstrap- multiselect vs react -dropdown vs react - multi - select vs react - select vs react -selectize vs. A highly customizable dropdown component for React that features custom icons, badges, multiple selection, live filtering and more.
A multi (or single) select component with support for sub categories, search, chips. Sometime we need to add multiselect dropdown list for use choice like we can.
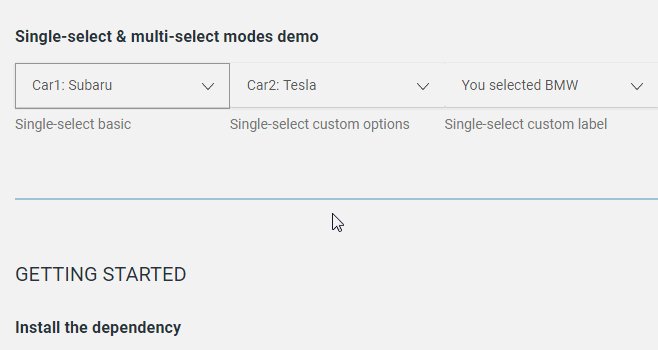
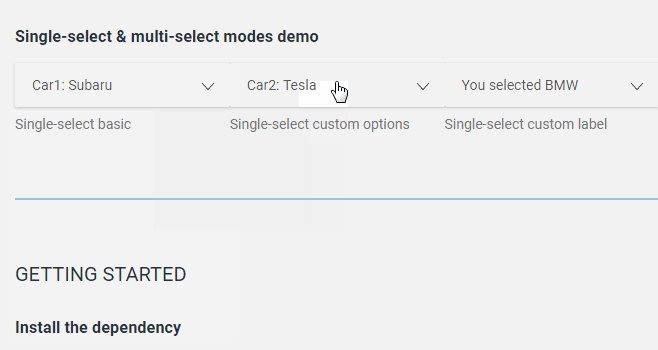
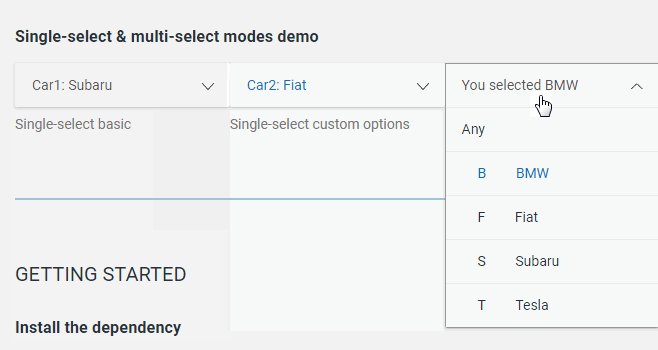
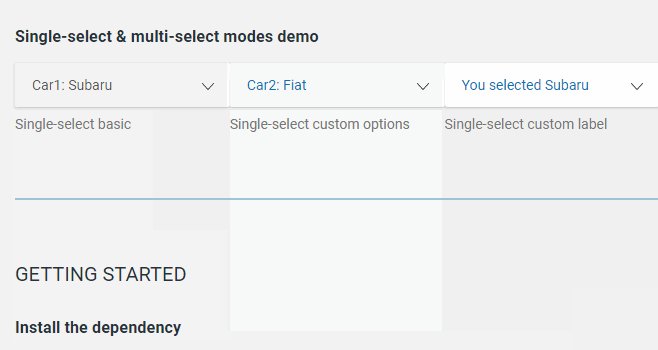
Hi, I am trying to use react material select component. Instructor: We have a simple React application, which renders a select element.
Inside of the select element, we render a bunch of options, which are different. The sample shows how you can provide Excel-style dynamic data summaries for the current selection (regular or multi -range) and how to export selected ranges.
You provide a list of objects to be used to populate the select and an onChange callback function. WebJar for react - bootstrap - multiselect. A few seconds to filter. This article provides steps to implement single or multi - select autocomplete drop- down list in the SharePoint Framework (SPFx) webpart.
Vulnerabilities for react -native- multi - select. Meeting, i: number ). If the widget embedded into the DropDownBox allows multiple selection, synchronize the DropDownBox value with the selected items. Single selection of data with hierarchical relationship structure.
Select component to select value from options. Not cascaded: Select. In this video, we will learn how to create select components for React. Step 1: Install React and other libraries.
JavaScript package on npm - Libraries. Tagged with expo, reactnative, javascript.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.