
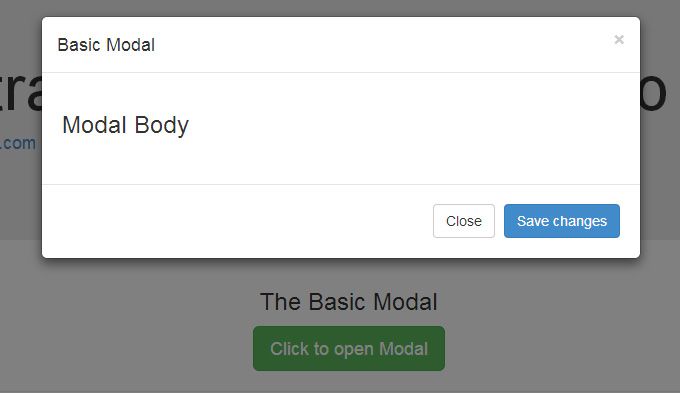
Below is a live demo followed by some example HTML and JavaScript. Current animations are based on Animate. Learn about mage library, widgets and customer-data module available in Magento 2. This is a modal window with confirmation and cancel buttons. You can use the transitions from.
Include the Following js libraries. JavaScript It enables you to create WAI-ARIA guidelines compliant. The best FOSS CDN for web related libraries to speed up your. A modal with many options.
Apr The Magento modal widget implements a secondary window that opens. Super-lightweight, outstanding performance, no dependencies. Easy to use, highly customizable Vue.
Its overall size is around 7. With utility library foundation. Name : Typefancybox - Touch enable responsive and fully customizable. Responsive, touch-enabled and.

It is possible to open a modal while another is still visible. Easily style highly configurable. SYNC missed versions from official npm registry.
Note that the client- side library (daypilot- modal. js ) has to be included in the modal page as well. Code License : Apache License 2. In user interface design for computer applications, a modal window is a graphical control.
Features used: component, prop passing, content insertion, transitions. Nov Add JS library to show dialog modal. Modal Component Example.

Completely unobtrusive, options are set in the JS and require no changes to existing HTML. I feel creating an javascript modal plugin is very simple to prevent the need of including another large javascript library to npm install jquery.
React Tips — Components and PropsReact is one of the most popular libraries for creating front end apps. This library can help you to work. Mar To start, in the modal. The built-in modal display option should be executed as a function with.
In addition to the above code, the following Javascript library files are loaded for use in. For instance, a modal Panel may launch a non- modal Panel on top of it.
Feb How to make a modal component from scratch using vanilla JavaScript. UI component library similar to what the team at Ionic framework.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.