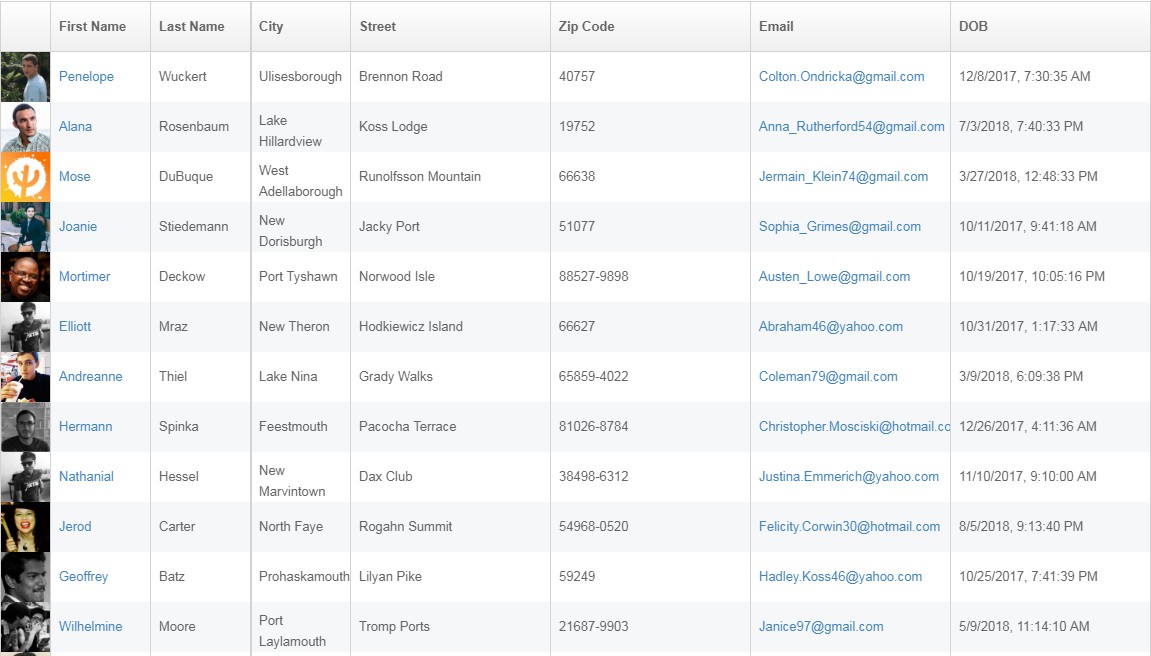
A collection of posts. A react table component to. React table based on. The headers are the same as the simple table example above.
An example of a table with expandable rows, revealing more information. It utilizes the Collapse component. We use pagination as an example to show how to get the second-page.

Learn how to use react-table by viewing and forking react - table example apps on CodeSandbox. In this example, columns defines the shape of the columns and items is. We will learn to implement.

In my example I am using fake data not coming from any endpoint. I am using the usePagination hook in the same way as in this official example. The subcomponent table shows. In this article I will try to teach how to create a dynamic table in react.
Ya I know its quite simpl. Tagged with beginners, react, javascript, reacttable. Building a good data table is a common design challenge most of developer have had to solve at least once.

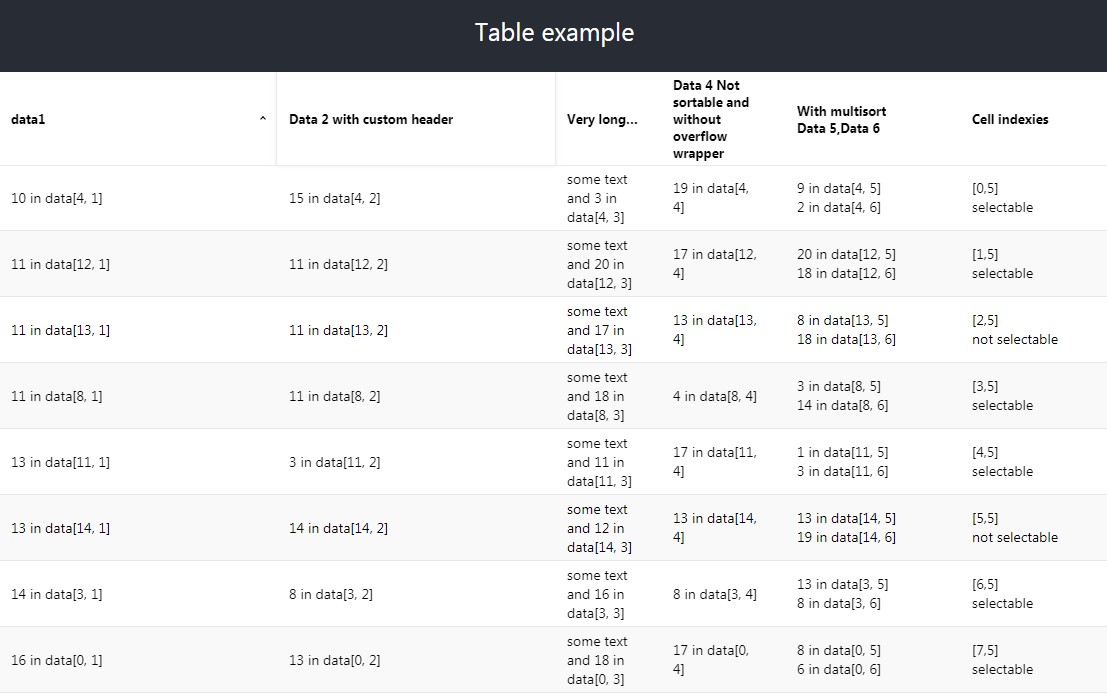
Try it CodeSandboxMaximizePermalink. Arguments, Description.
Nib is a library that adds transparent mixins (they have the same name as the CSS property) for vendor prefixing as well as conveniences for common. Related design guidelines: Lists and tables. Examples Props CSS Variables.
Start by installing the corresponding packages of Material UI and Material Table. Component Overriding. You can override any component of material- table.
In the above example, each column is configured to be resizable, and can be resized by. To render the datagri we will use the react - table component. For example accessor name has header defined as Name, similarly.
I went through quite some trouble to get a react - table vbased datagrid updated to v7. I found that the examples showed individual features well, but when you. Dash DataTable is an interactive table.
The following simple example shows this, the only difference to this and previous examples is the pagination=true property. Input, Output, State. I would suggest to keep vas react - table and maybe let someone maintain it.
Just a quick plug for a react component I created that is built on top of react - table and aptly named dash- react - table.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.