
Just pick the desired settings in dropdowns and tick some buttons to grab. Learn CSSwith our generators and preview your ! Horizontal Length px. Vertical Length px. Get code immediately.
Remind me to try it on desktop. CSS3Gen is a CSSGenerator that allows you to generate CSSsnippets for Box.
Flex wrap (wrap ?) : nowrapwrapwrap-reverse Flex direction (direction of items) : rowrow rever. Select a style from the gallery and adjust the settings to get the HTML and.
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile. You can configure which browsers to generate prefixes for in the distribution.
More details on the syntax are in the documentation.
Just enter two colors and our tool generates a perfect color gradient and the fitting css code. Your grid has been saved! CSS triangle generator. Background-image, linear-gradient, radial-gradient.
Within this website, you will find a number of different online generators, we have searched the internet to bring you some of the best generators in one place. Free online html code generator.

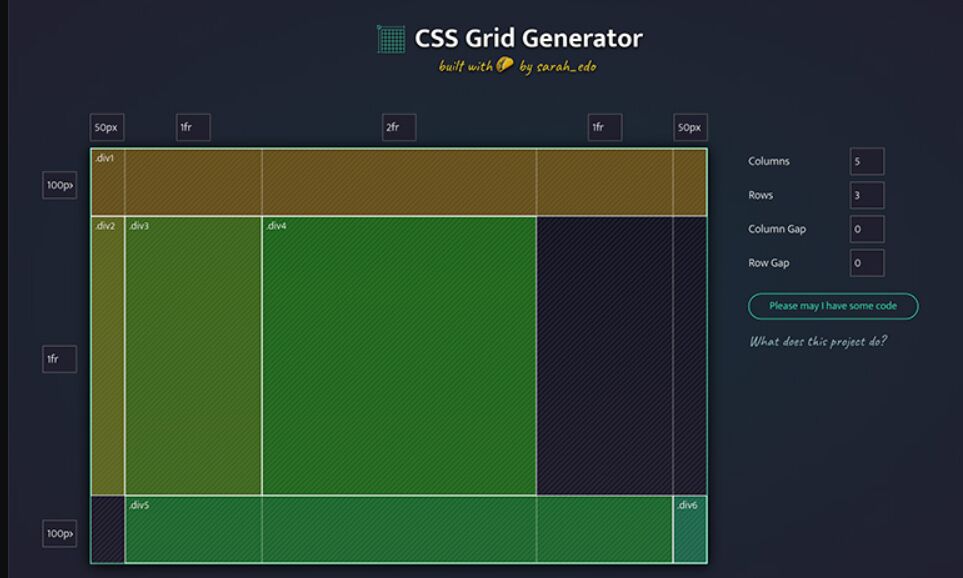
Please may I have some code. Column Gap (in px). What does this project do? Design and generate call-to-action buttons in minutes. The easiest way to create imageless css buttons. Html flex, float.
Bootstrap form builder and generator – drag and drop. Tool to build custom fonts with icons. Sprite Cow helps you get the background-position, width and height of sprites within a spritesheet as a nice bit of copyable css.

Load the example image.
Simple Quick and Fast. Browser Compatibility. Our menu generator makes it easy to. It uses Puppeteer under the hood and even features an online hosted version too. We know that writing inline.
Generate or browse beautiful color combinations for your designs. Set the desired style for your text in the control panel and get your code instantly.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.