
Bootstrap only supports one modal window at a time. Modals use position: fixed. To trigger the modal window, you need to use a button or a link. AJAX driven Django forms in.

I have a normal modal dialog. Now I upgraded to Version 4. Laracasts laracasts. The best free modal. FYI, this solution is applicable if you used Flask, wtforms and bootstrap.
Lets start from form route example. Once the size has. Nested modals usually are not assisted as we believe them to be weak user experiences. Look for sendEmailTo.
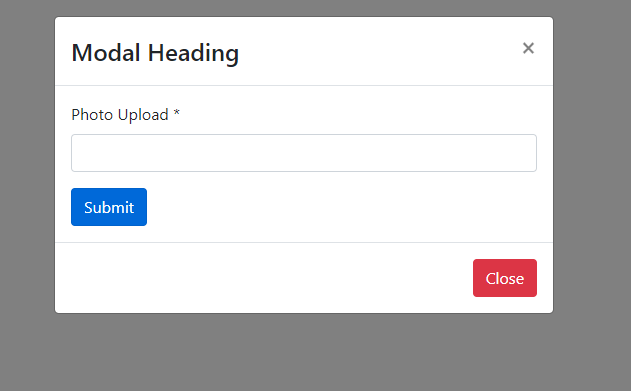
To add content to a popup window, use the ContentCollection. Add in code behind. In other words, a modal dialog box has the precise purpose of interrupting the ongoing workflow until its content is reviewed or interacted with. This comes with so many elements like sign-in form.
This article will demonstrate you modal dia bootstrap 4. I put the structure of the template summarized in case that helps. CSS classes btn and btn.
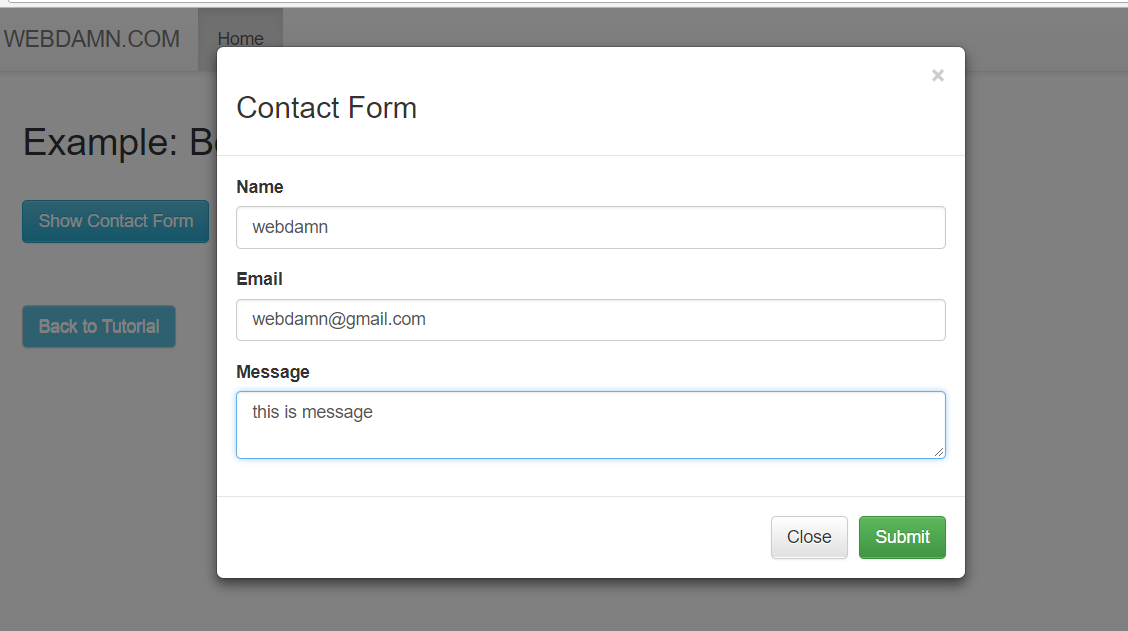
At some point of time, the modal window – whenever it gets opened (along with the class modal ), it is going to. We will almost copy-paste the. In some instances we definitely must determine the target on a specific details remaining every thing others faded behind to make. Or a pop-up contact form.
Use these plugins to create customize. Screen readers should also be trapped inside of the modal to prevent accidentally escaping. Dialog boxes to display lightbox, notifications, or other custom content. We are using the bootstrap modal forms module for both the user registration and user login pages.

I would like to create a modal login window which works very good on a mobile device. If done that, it works fine when the login status is.
In this tutorial we will learn how to open a bootstrap modal inside a specific div. It offers you a way to make. Only one modal at the time can be visible. I also tried that as well but not working.
Create a modal dialog UI — modalDialog - Shiny shiny. Footer : UI for footer.
Use for no footer Title : An optional title for the dialogSize : One of for small, (the default) for medium. If you were using jQuery (highly recommended), you could.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.