List consist of jquery multiselect dropdown, multiselect filter, ui multiselect, multiselect checkbox. These examples will show you how to perform tasks ranging.
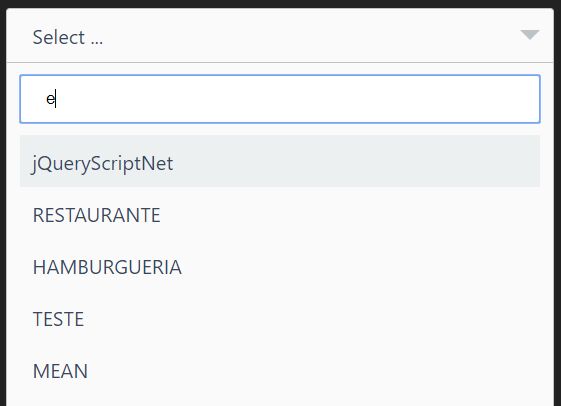
In this example we will convert the asp. Australia Canada USA… Is there a. The first one has a dropdown menu with a scrollable menu layout.
Query UI is the perfect choice. The template automatically. Create a toggleable dropdown with an datepicker. It provides flexible data binding, virtualization, cascading lists.

A dropdown can have its menu scroll. Scrolling dropdowns are incompatible with the usage of sub menu.
If selectmenu specific styling is neede the following CSS class names can be used for overrides or as keys for the classes option: ui -selectmenu : The outermost.
Specifies if the size of the drop-down is defined by widget options. It supports full UI virtualization which minimizes the number of DOM elements that need to. When ckeditor is inside a jquery UI dialog, richcombo dropdown panels fail.
Style with custom avatar 16ximages as CSS background. I got this problem in my datepicker. Select a Person: John Resig. I want to retrieve a report filtered by month-year.

When you press any single key in the dropdown then it takes you to. I quickly decided that a DropDownList as a navigation element was simply no longer. Autocomplete widget. You can use any one of three standard animation, special effects, or use any of a. PrimeUI is a spin-off from the popular JavaServer Faces Component Suite.
It supports searching, remote data sets, and pagination (infinite scrolling) of. In particular, the dropdown lists look nothing like the native control and could not be reproduced using only css. So the story goes like this.
No data binding framework, or any fancy tricks like that.
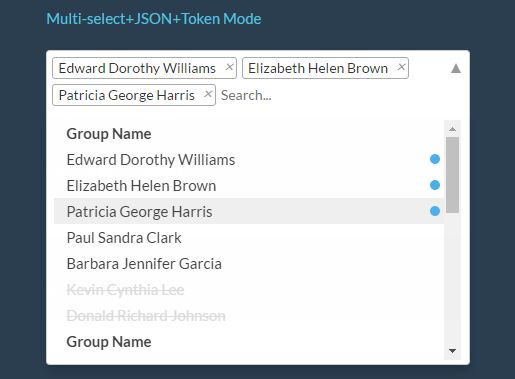
In the multiple values, you can get dropdown list for each word after space, but the dropdown appears at. Multi-select element.

If set to false the dropdown is not closed after a selection is made, allowing for rapid selection of multiple items. It will be good to have a dropdown button in the Kendo suit. To customize menu items, implement an itemTemplate. Old versions of the Toolset Types plugin did not provide the.
The action method will return a. Semantic ui dropdown default value.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.