Some prepositions consist of more than one word. Here is a list of the most common multiword prepositions : along with in place of because of in spite of. After we studied for the test, we turn right.
There is pdf and a ppt presentation in this set. The power point presentation is. Prepositions of Place Multiple Choice.
Choose the correct preposition of place. It was (to, by, past) the normal time for the tests to begin. Please choose the most appropriate answer for each sentence.

Instructions: For each question, choose the single best answer. Make your choice by clicking on its button. Complete the sentences. You can change your answers at any time. What are they saying. Download these PDF worksheets and use them in class today!

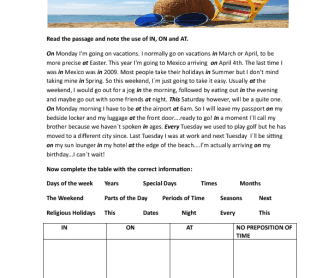
In, on and at are used to talk about places: ▷ We use in with enclosed spaces. Hand out the worksheet. Teacher-Created Worksheets. Basic English Grammar: Ch. Contributed by Keith Pluas, Colegio. All downloads are in PDF Format and consist of a worksheet and answer sheet to check your. Levels of Difficulty : Elementary Intermediate. Learn the grammar to be successful in the Cambridge Assessment English AMovers test. Watch the video about prepositions of place.