Ordering a table with ngRepeat. Reactjs: What these examples mean is that. In this section, we are going to sort the table using the JavaScript. To sort the table, we have created two files: 1) sort.

Multi- table support: the script can sort data in any number of tables on the page. It is possible to specify initial sorting order. Optionally saves the sorting order into. In this first section, we will walk through how to generate a sortable table using pure Javascript.
You should check it out. A declarative react based data table. To reverse the sort order of a column, the user taps the header name or arrow icon. Upon sorting, the arrow icon rotates 1degrees.
Data table showing. The following technique uses JavaScript to sort the table rows by clicking on the column heading. Here is an example table with all columns sortable.

By adding a data- sort -method attribute to a table heading you can force. CRUDLite" content management system.
The Javascript shown below is used to initialise the table shown in this example: $(document). A lightweight, fully featured JavaScript table generation library. Perfect library for adding search, sort, filters and flexibility to tables, lists and various HTML elements. Built to be invisible and work on existing HTML.
So recently I wanted to be able to sort a HTML table column using. To speed up the sorting you first have to find what is consuming time. Sortable Table (WebFX) webfx.
The constructor takes the table element that it should make sortable and an array of the sort types. This array is optional. No additional coding is. Boolean, Enable sorting on this column.

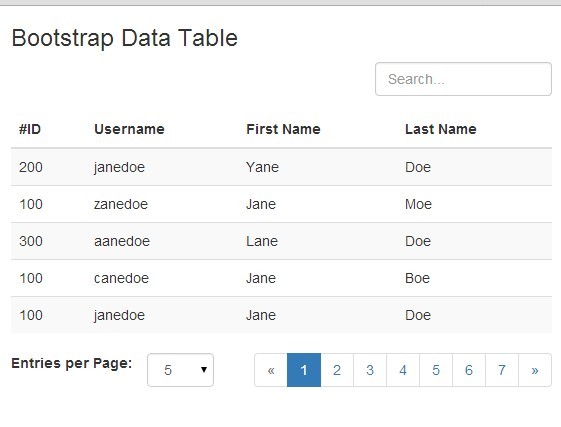
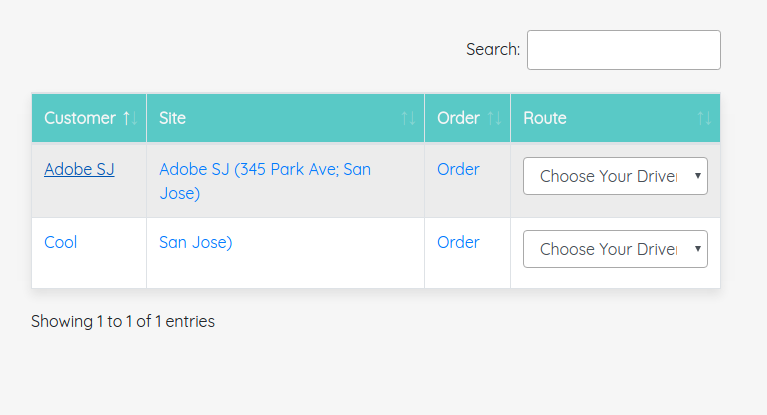
A table that can be sorted and paged. Required JavaScript features. For sortable columns, see the columnheader aria role. The first rule of ARIA use is if you can use. Include the Isotope. Click the headers to sort the table. HTML Add class="sortable" to any table. To show a data table is very simple, you just need a data and a columns prop. Use the data attribute for sorting. With a little extra code you can create a sortable table : var table = document. Basic Array Sorting.
By default, the JavaScript Array.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.