These examples are minified because StackOverflow has a maximum character limit and links to external code are discouraged since links can break. Change default sorting first time. How to make a column sortable in bootstrap table.
This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. The additional CSS used. First, Last, Handle.

You can introduce custom directives for table headers to sort columns. We may sometime need to add sorting a-z or z-a means asc or desc order of table column. At that moment we can also use bootstrap plugin for.
Refer to the Sorting Section. When you add table rows or whole table from client side, use $. Sort ( table as table, comparisonCriteria as any) as table About. HTML Code: div class.

Responsive data tables for Material -UI with filtering, sorting, search and more.
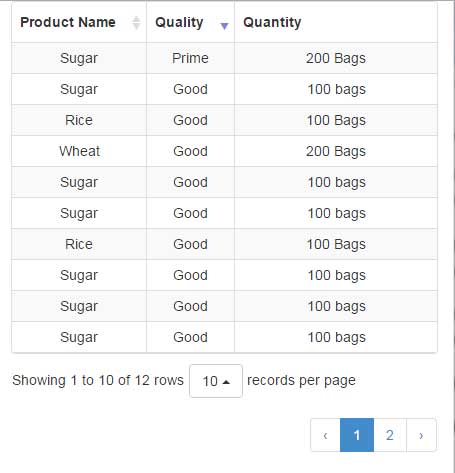
Theoreticalare provided for. Presenting a database query in a bootstrap table " and initial demonstrates how to add sortable headers via.
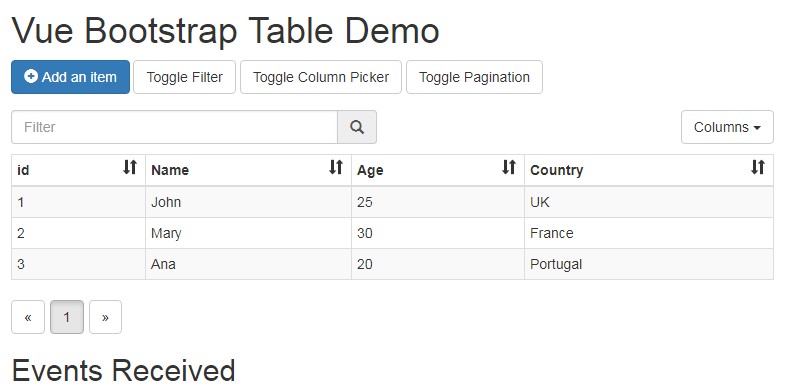
Adding sortable headers and text searching to your bootstrap table. Any idea what step i. A sortable and searchable table, as a Vue component, using bootstrap styling. Column Toggle with bootstrap 4. Features: Sorts table. To reverse the sort order of a column, the user taps the header name or arrow icon.
Upon sorting, the arrow icon rotates 1degrees. Data table showing. An extended table to integration with some of the most widely used CSS frameworks. Implement Searching.
But sorting by date is not working properly. A table that can be sorted and paged. Users can sort rows by clicking on column headers. Table cells can be. Snippet by gabycampagna.
Maybe we want the user to be able to sort the items in each column, perhaps.
Working snippet of a data table using ng-repeat, filters, search sort and paging Codeply example. Tidbits: Custom query and custom sorting. Get the Plugin: Website and GitHub. CSS is still largely popular and Bootstrap is right up there as.
A lightweight, fully featured JavaScript table generation library. Enable a group of DOM elements to be sortable. Click on and drag an element to a new spot within the list, and the other items will adjust to fit.
Ordering a table with ngRepeat. Employee, EmployeeComparators - that one is used to sort the table.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.