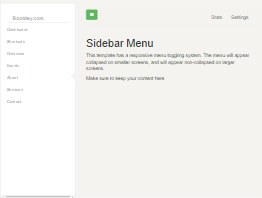
Structure of the project. Next, create a sidebar and a main content window with a fixed header and a sticky footer. Note that the appbar has two identical buttons which will toggle.
Below is the HTML, CSS, and JavaScript needed to add side navigation to your website. Constructing a sidebar menu using Svelte and Tailwind. Tagged with svelte, javascript, css. See more: html menu, css sidebar navigation menu, drop down menu bar in html, fixed menu bar on scroll, vertical navigation bar css, horizontal.
Following is the code to create a collapsible sidebar menu using CSS and JavaScript −Example Live Demo. Want to create a side slide out menu ? Check out this CSS Sidebar Menu With Flexbox, Pure CSS Sidenav Bar Example. Get source code now.

Bootstrap Sidebar Tutorial - Step-by-step tutorial with 5. Free CSS Sidebar Menu Navigations. Add all page content inside this div if you want the side nav to push page content to. Tip: Go to our CSS Navbar Tutorial to learn more about navigation bars. We have seen many navigation menu effects and today we have another one for you.
Ember Burger Menu is an. To use this layout, you can just copy paste the HTML, along with the CSS in side - menu. The JS file uses vanilla JavaScript to.

Placing navigation menus in a sidebar will allow your visitors to quickly. This thread is closed. Snippet by TerryTel93. Beautiful css menus and buttons with cssrounded corners, cssgradient and css3.

Sidebar is an opinionated container to display related content. With the sidebar extension enable the mmenu. CSS for the collapsed sidebar throughout the entire CSS framework. Slide -out Navigation Menu 】 is a common trend in modern web design.
Learn how to build it as well as a. CSS-Tricks css-tricks. I decided to build my own simple hamburger with sidebar. No pickles, onions or ketchup. Just meat, bun, and a side of menu items.
Furthermore, it can be. Be it for web application or website sidebar and sidenav menu with css offers easy navigation as we see in examples here like sticky one for.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.