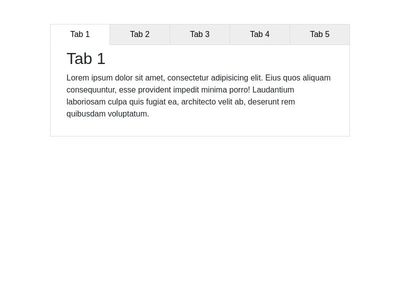
Bootstrap navigation tabs content not showing content on. To make the tabs toggleable, add the data-toggle=" tab " attribute to each link. Snippet by mdeuerlein. Be sure to always.
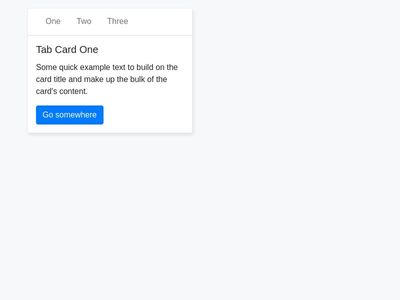
If you want the tabs to be togglable, see the last example on this page. Text, images, tabs, and carousels can be used inside cards. Hide inherited properties. Property, Type, Description, Defined By.

Tabs are used to separate content into different panes where each pane is viewable one at a time. You can add tabs to your cards by adding a dividing cards - tabs div inbetween your. Note: to start working with Extended Cards see the "Getting Started" tab on this page.
They require a simple, additional setup. Promoting card MDB Pro component. Edit and preview HTML code with this online HTML viewer. We have added the tabs inside the.

Refer to the Cards documentation for more details on card components. Tabs use the tabs styling by default. Example of a credit card payment Build beautiful, usable products faster.
Tabs will automatically switch between tabs for you by displaying and hiding the. ActionNav class=nav nav- tabs bg-dark card. Get code examples like " bootstrap card with tabs " instantly right from your.
Just adding the card -deck class to a group of card components is. Oat cake marzipan cake lollipop caramels. These options include dynamic, toggleable tabs and pills. The Tab Control can display supplementary information for any tab within a badge.
A badge can display a text, an icon or both. Use the following API to.
Considering the code for the toggle-able tabs above, below is an example of disabling one tab, making one tab visually disabled and both. This snippet requires font-awesome and bootstrap 4. The v- tabs component is used for hiding content behind a selectable item. For justified tabs use.
This can also be used as a pseudo-navigation for a page, where the tabs are links. Long labels will automatically wrap on tabs.

If the label is too long for the tab, it will overflow and the text will not be visible. Navigation tabs for two forms. Dependencies: bootstrap.
Ingen kommentarer:
Send en kommentar
Bemærk! Kun medlemmer af denne blog kan sende kommentarer.